Webflow vs Elementor | 14 Factors to Decide the Best One
21 min
read
Compare Webflow vs Elementor across 14 key factors to choose the best website builder for design, SEO, performance, pricing, and more

In 2025, your website isn't just a digital presence; it's your brand's first impression, sales funnel, and growth engine. Webflow has become the go-to choice for over 70,000 designers and agencies, known for its clean code and precise control. Elementor powers more than 7% of all WordPress sites, offering creators the ease of drag-and-drop with the strength of open source.
So, should you choose Webflow’s all-in-one design freedom or Elementor’s plugin-rich WordPress workflow? In this guide, we’ll break down 12 essential factors like SEO, performance, CMS features, and pricing to help you pick the best tool for your goals and timeline.
Quick Comparison Table - Webflow vs. Elementor
1. What’s the core difference between Webflow and Elementor?
Webflow and Elementor are both tools for building websites without code, but they work in very different ways.
Webflow is a full website builder and hosting platform. You can design, build, and launch your website—all in one place. It gives you full control over layout, style, animations, and CMS content, making it perfect for custom, responsive websites.
Elementor, on the other hand, is a WordPress plugin. It works inside WordPress, which means you’ll need separate hosting, a domain, and the WordPress setup. It’s mainly a visual page builder—you can design beautiful pages with drag-and-drop tools, but many features depend on WordPress plugins and themes.
So, the core difference is: that Webflow is an all-in-one platform, while Elementor is a design tool built on top of WordPress. If you want full design freedom without extra setup, Webflow is the more complete solution.
2. Ease of Use
Both platforms aim to simplify web design, but they offer different experiences based on your skill level.
How easy is Webflow for beginners and non-coders?
Webflow has a learning curve, especially for those new to web design. While it’s a no-code tool, it follows the logic of HTML and CSS, so understanding layout, spacing, and responsiveness helps a lot. The interface may seem complex at first, but Webflow University offers excellent tutorials to guide you.
If you're willing to learn, you can build professional websites without touching code. For complete beginners, though, it may feel overwhelming in the beginning.
Is Elementor beginner-friendly with WordPress?
Yes, Elementor is very beginner-friendly. It works inside WordPress and uses a drag-and-drop editor, so you can build pages visually without knowing how to code. You can choose from many pre-built templates and widgets, making it easy to create beautiful pages quickly.
However, you still need to manage hosting, updates, and plugins through WordPress, which adds some extra steps for new users.
Read more about:
3. Design Flexibility
Both tools let you build visually, but Webflow gives deeper control, while Elementor focuses on ease and speed.
Does Webflow offer more control for custom designs?
Yes, Webflow offers full design control. You can create completely custom layouts, animations, interactions, and responsive designs from scratch—just like working with code, but visually. It doesn’t limit you to templates or fixed blocks.

You can fine-tune everything from margins to hover effects. This makes Webflow ideal for designers who want pixel-perfect sites. However, this freedom comes with complexity, so it’s better suited for those comfortable with design principles or willing to learn.
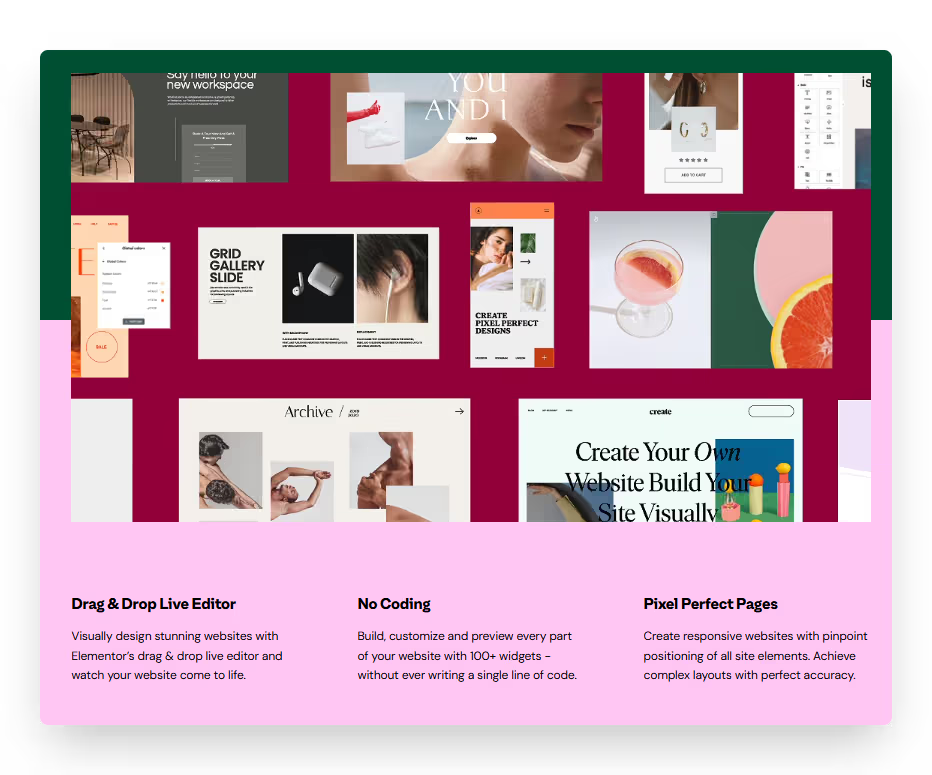
How flexible is Elementor when it comes to layout and visuals?
Elementor is highly flexible within the WordPress environment. You can drag and drop sections, use pre-built templates, and customize fonts, colors, and spacing. It also supports responsive editing, so you can adjust layouts for desktop, tablet, and mobile.

However, it’s limited by your WordPress theme and sometimes requires extra plugins for advanced features. While it’s great for most websites, it doesn’t match Webflow’s level of custom design freedom.
4. CMS Capabilities
Both platforms support content management, but Webflow gives built-in structure, while Elementor relies on WordPress’s CMS system.
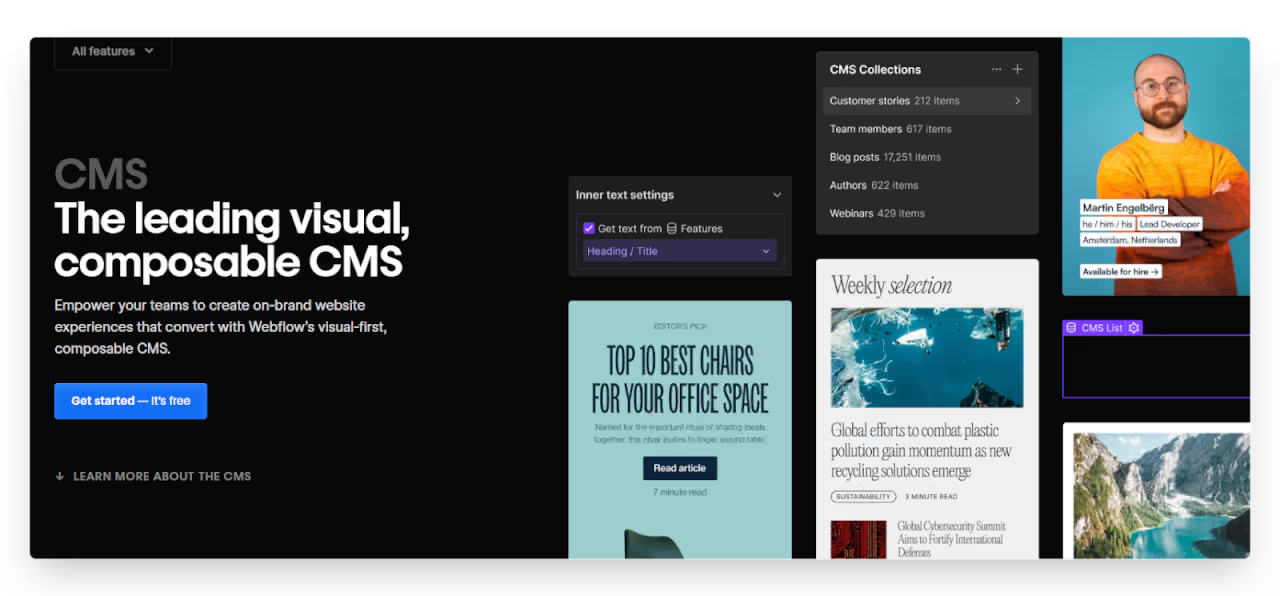
Can Webflow handle complex content structures?
Yes, Webflow has a powerful built-in CMS that lets you create custom content types like blogs, job listings, or portfolios. You can design how each item looks using dynamic templates and organize everything visually. It’s great for structured, repeatable content.

You can even connect it with tools like Zapier or Airtable for automation. While it may require some planning, Webflow's CMS is flexible and scalable—perfect for content-heavy websites that need a custom layout and workflow.
How does Elementor work with WordPress CMS?
Elementor is a visual page builder, but all the content is managed through WordPress CMS. You can build posts and pages using Elementor’s editor, while categories, tags, and content types are handled by WordPress itself. It works well for most content needs, and there are plugins to extend its CMS features.

However, for advanced custom fields or layouts, you may need additional tools like ACF (Advanced Custom Fields) or custom post types. It’s flexible but depends heavily on the WordPress ecosystem.
5. E-commerce Features
Both platforms can power online stores, but they use different systems to get there.
Does Webflow support online stores?
Yes, Webflow has built-in e-commerce features that let you design and run an online store without plugins. You can fully customize product pages, carts, and checkout flows to match your brand. It supports physical and digital products, custom fields, inventory tracking, and payment gateways like Stripe and PayPal.
While it's not as feature-rich as Shopify or WooCommerce for large stores, it's a solid option for small to medium-sized businesses that want design freedom with a smooth, integrated e-commerce experience.
How does Elementor work with WooCommerce?
Elementor integrates with WooCommerce, the most popular e-commerce plugin for WordPress. You can use Elementor’s drag-and-drop editor to design product pages, category layouts, and shopping cart experiences. It also offers WooCommerce widgets to customize product displays.
However, WooCommerce relies on multiple plugins for features like shipping, taxes, and payment gateways, which can make setup more complex. It’s a powerful combination, but managing everything smoothly may require some technical know-how or help from a developer.
6. SEO Capabilities
Both tools support solid SEO, but Webflow has more built-in control, while Elementor depends on WordPress plugins.
Is Webflow better for SEO out of the box?
Yes, Webflow is highly SEO-friendly right out of the box. It lets you control meta titles, descriptions, alt text, custom URLs, and even generates sitemaps and clean HTML/CSS. You can also edit robots.txt and use 301 redirects without extra tools.
Since Webflow doesn’t rely on third-party plugins, performance is fast and clean—helping your pages load quickly, which is important for SEO. It’s a great choice if you want control without relying on external plugins.
How SEO-friendly is Elementor with WordPress plugins?
Elementor itself doesn’t handle SEO directly, but it works well with popular WordPress SEO plugins like Yoast SEO, Rank Math, or All in One SEO. These plugins give you full control over meta tags, sitemaps, breadcrumbs, and schema markup.
The key to good SEO with Elementor is managing plugin quality and site speed. With the right setup and clean hosting, Elementor + WordPress can be very SEO-friendly—but it needs more maintenance than Webflow.
Read more about:
7. Performance and Speed
Site speed matters for both SEO and user experience, and the platforms handle performance in different ways.
How fast are Webflow sites compared to Elementor sites?
Webflow sites are generally faster out of the box. Since Webflow is an all-in-one platform with built-in hosting, global CDN, and clean code generation, sites load quickly without extra setup.
It avoids plugin bloat and minimizes unnecessary scripts, which helps boost page speed. If performance is a top priority and you want minimal maintenance, Webflow is a strong choice for fast, stable websites.
What affects load times in each platform?
In Webflow, performance is optimized automatically—hosting, caching, and code are handled by Webflow itself. In Elementor, load time depends on your WordPress setup. Using too many plugins, poorly coded themes, or slow hosting can slow down your site.
While Elementor can perform well with optimization, it requires more manual work like caching, image compression, and choosing a reliable hosting provider.
8. Mobile Responsiveness
Both platforms support mobile-friendly design, but Webflow offers deeper control over responsive layouts.
Are Webflow designs automatically responsive?
Yes, Webflow designs are automatically responsive. Every element you add is built to adapt to different screen sizes by default. You can switch between desktop, tablet, and mobile views to fine-tune layouts for each device.
Webflow also lets you hide or show specific elements depending on screen size, adjust spacing, and change styles for mobile without affecting the desktop version. This makes it easy to create fully responsive, professional-looking websites with full design control across all devices.
How customizable are mobile views in Elementor?
Elementor gives you solid control over mobile responsiveness. You can preview and adjust your designs for mobile, tablet, and desktop directly in the editor. You can modify font sizes, spacing, and alignment, and even hide or show widgets for specific devices.
However, since it’s built on top of WordPress and your theme, some layout limitations may apply. With careful editing, you can create mobile-friendly pages, but you’ll need to test across devices and possibly adjust global theme settings for the best results.
9. Integrations and Add-ons
Both platforms support third-party tools, but Webflow focuses on clean external integrations, while Elementor thrives in the WordPress plugin ecosystem.
What native integrations does Webflow offer?
Webflow offers native integrations with tools like Google Analytics, Google Maps, Mailchimp, HubSpot, Zapier, and more. You can also add custom code or connect APIs directly for advanced workflows. While it doesn’t have a built-in app store, Webflow is highly flexible and supports most tools through embeds or third-party connections.
This makes it ideal for clean, focused integrations without bloating your site. For more automation, platforms like Make or Zapier can link Webflow with hundreds of other apps.
Can Elementor connect with plugins and tools easily?
Yes, Elementor works smoothly with thousands of WordPress plugins and third-party tools. You can improve your site with SEO tools, e-commerce features, forms, analytics, CRMs, and more—usually by installing a plugin. Elementor also supports native integrations with services like Mailchimp, Stripe, and reCAPTCHA.
The only downside is that too many plugins can slow down your site or cause conflicts, so careful management is important. Still, for flexibility and variety, Elementor offers one of the largest integration ecosystems available.
10. Hosting and Security
Webflow includes hosting by default, while Elementor relies on your choice of WordPress hosting for performance and protection.
Is hosting included with Webflow?
Yes, Webflow includes fully managed hosting. It uses Amazon Web Services (AWS) and Fastly CDN for fast global delivery, provides SSL certificates for secure browsing, and offers automatic backups for safety. You don't need to configure servers or install anything—everything is taken care of for you.
Hosting is seamlessly integrated with your Webflow project, ensuring reliable performance, uptime, and security from the start. It's perfect for users who want a hassle-free, secure hosting solution without additional setup.
How secure is an Elementor site with WordPress hosting?
Elementor itself is secure, but your site’s safety depends on your WordPress hosting, plugins, and maintenance. You’ll need to choose a good hosting provider with strong security features like SSL, firewalls, backups, and malware scanning.
Keeping WordPress, Elementor, and plugins updated is also important. With proper care and a trusted host, Elementor sites can be very secure—but it takes more hands-on work than Webflow’s all-in-one setup.
Read more about:
11. Scalability
Both tools can grow with your website needs, but they scale in different ways depending on the platform’s structure.
Can Webflow scale with your growing business or team?
Yes, Webflow is designed to grow with your business. You can begin with a simple site and then add dynamic CMS content, custom workflows, and team collaboration features. Webflow also handles high-traffic websites with dependable hosting, fast performance, and API access for advanced needs.
While it might not be the best fit for large e-commerce stores or complex backend logic, it's perfect for growing service businesses, agencies, and startups that want design freedom, speed, and professional results without complicated setup.
Is Elementor flexible enough for big, high-traffic sites?
Elementor can manage high-traffic sites, but it relies on your hosting and how well your site is optimized. Since it runs on WordPress, scalability depends on the server's power, the quality of plugins, and the caching setup.
Many large businesses use Elementor successfully, but performance tuning becomes more important as traffic increases. By using efficient plugins, a strong theme, and managed hosting, Elementor can scale effectively. However, managing everything—from updates to security—requires ongoing attention, especially for enterprise-level websites.
12. Pricing and Plans
Both Webflow and Elementor offer flexible pricing, but they follow very different models based on how each platform is structured.
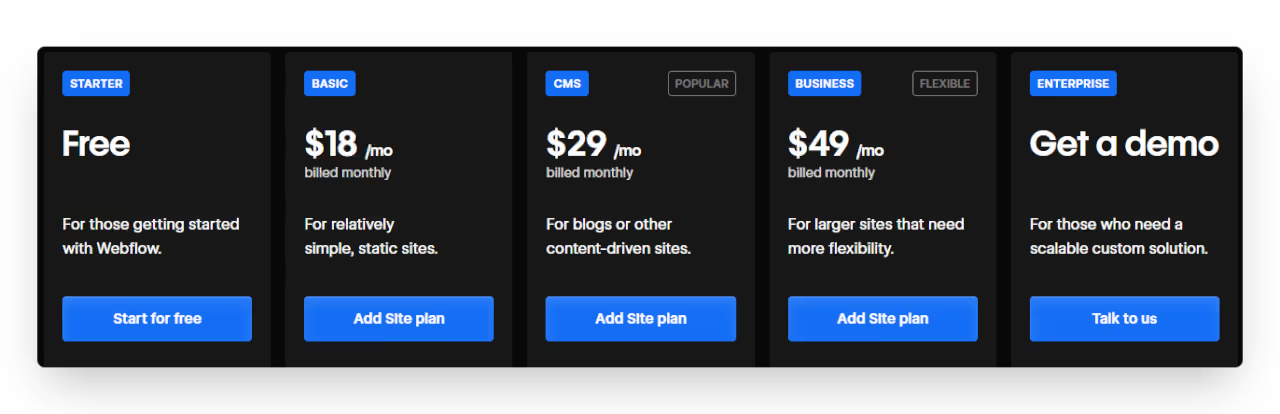
How much does Webflow cost?
Webflow charges based on the type of site you're building—whether it’s a simple static site, a CMS-driven project, or an online store. Hosting is included in every plan, and you can start for free but you need a paid plan to connect a custom domain. Here's the general pricing range:

- Site Plans: $14–$39/month (Basic to Business)
- CMS Plans: Start at $23/month
- E-commerce Plans: $29–$212/month
- Workspace Plans (for teams): Extra cost for collaboration features
Webflow is ideal for professional or business websites where performance, design control, and hosting are all managed in one place.
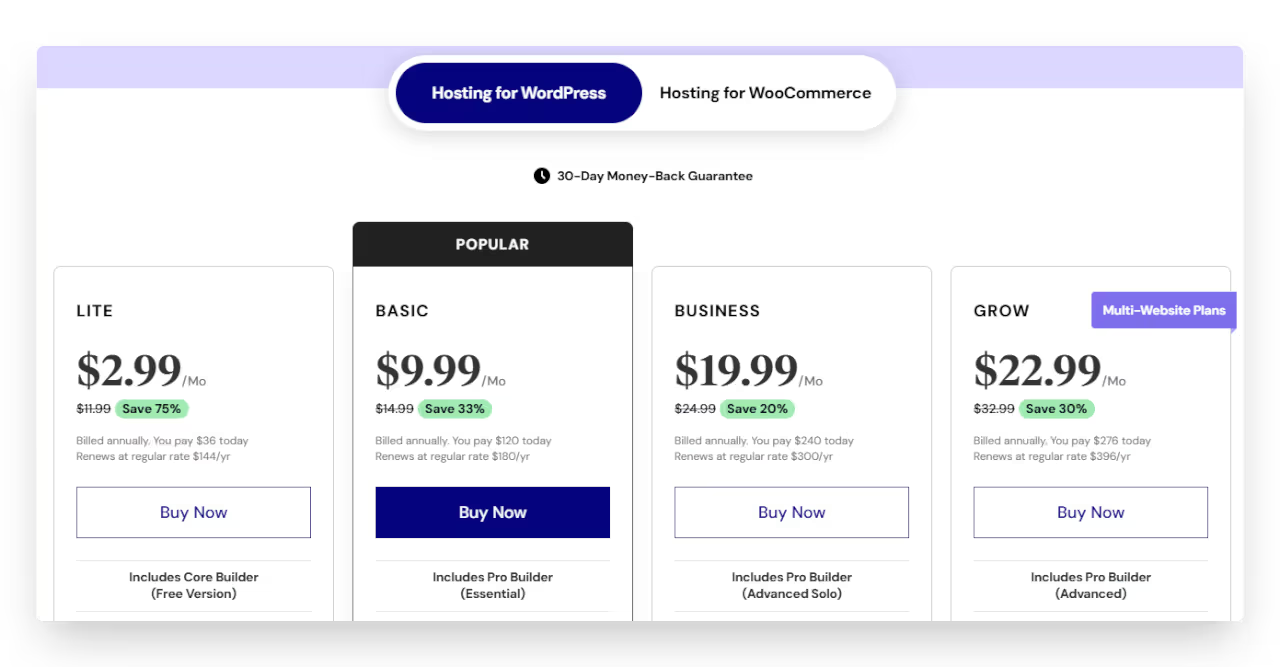
What does Elementor cost to use?
Elementor has a free version, but many advanced features come with the Elementor Pro subscription. Since Elementor runs on WordPress, you’ll also need to pay separately for hosting and domain. Here's a look at Elementor Pro pricing:

- Essential Plan: $59/year (1 website)
- Advanced Plan: $99/year (3 websites)
- Expert Plan: $199/year (25 websites)
- Agency Plan: $399/year (1,000 websites)
Don’t forget to factor in the cost of premium plugins or themes if needed. While Elementor is more budget-friendly, you manage hosting and security separately.
13. Limitations
Both platforms have powerful features, but there are trade-offs you should consider before choosing one.
What are the biggest drawbacks of Webflow?
Webflow’s biggest downside is its learning curve. While it’s no-code, it uses web design concepts like flexbox, positioning, and breakpoints, which can be challenging for beginners. It also lacks a built-in app store, so some features require external tools or custom code. CMS item limits and pricing can be restrictive for larger projects.
Additionally, it’s not ideal for advanced backend features like user logins or memberships without third-party integrations. Webflow is best suited for those who want full control and are willing to learn or work with an expert.
Where does Elementor fall short?
Elementor relies heavily on WordPress and third-party plugins, which can slow down your site or cause compatibility issues. While it’s easy to use, overusing widgets or add-ons can lead to performance problems. You also need to manage your own hosting, backups, and security, which adds complexity.
Advanced features like dynamic content or global styles may require extra plugins or a pro license. For large or complex sites, keeping Elementor fast and stable takes more effort. It's great for flexibility, but maintenance becomes key as your site grows.
Read more about:
14. When to Choose Each Tool
Both tools are excellent, but the right choice depends on your goals, skills, and how much control you want.
When should you choose Webflow?
Choose Webflow if you want complete design freedom, clean code, and an all-in-one platform without needing plugins. It’s ideal for designers, agencies, and growing businesses that require custom layouts, animations, and dynamic CMS content.
Webflow takes care of hosting, security, and performance, so you don’t have to manage separate tools. Although there’s a learning curve, the end result is a fast, professional website tailored to your vision. If quality, control, and scalability are your priorities, Webflow is the right choice.
When is Elementor the better choice?
Elementor is a great option if you're already using WordPress or want to build a website quickly with minimal technical effort. It’s perfect for freelancers, bloggers, small business owners, or anyone who prefers drag-and-drop editing with many plugin options.
Elementor works well for most common website types, landing pages, portfolios, and basic e-commerce. If you’re comfortable managing plugins, hosting, and updates, Elementor offers flexibility at a lower cost and with less design complexity than Webflow.
Webflow gives you unmatched design control—but learning it takes time. If you're busy or just want it done right, let LowCode Agency handle it. We’ll build you a stunning, fully functional Webflow site in just 3–4 weeks. Explore our past projects and book your free consultation today.
Created on
May 9, 2025
. Last updated on
July 6, 2025
.

FAQs
Which is better for beginners, Webflow or Elementor?
Can I use Webflow and Elementor together?
Is Webflow better for design-focused websites?
Can Elementor handle large websites with a lot of content?
Do I need to know code to use Webflow or Elementor?







%20(Custom).avif)