Webflow: A guide to the leading no-code web development platform
13 min
read
Discover Webflow: the no-code website builder for professional websites. Explore features and find insights to make informed decisions with our guide.

What is Webflow Development?
Webflow development refers to the process of designing, building, and launching fully functional websites using Webflow's no-code platform. Unlike traditional web development that requires extensive coding knowledge, Webflow empowers designers, businesses, and entrepreneurs to create custom websites visually while still having the flexibility of HTML, CSS, and JavaScript when needed.

With Webflow, you can design responsive websites, manage dynamic content with a built-in CMS, and add interactions and animations without writing complex code. The platform also supports third-party integrations, e-commerce functionalities, and SEO optimization, making it a powerful tool for modern web development.
Whether you're a freelancer building websites for clients or a business owner creating a brand presence, Webflow development allows for greater creative control, faster deployment, and a seamless design-to-development workflow—all within a single platform.
In this guide, we'll explore the key features, benefits, pricing, and limitations of Webflow development to help you determine if it's the right fit for your web development needs.
Webflow features
Webflow designer: Drag-and-drop builder
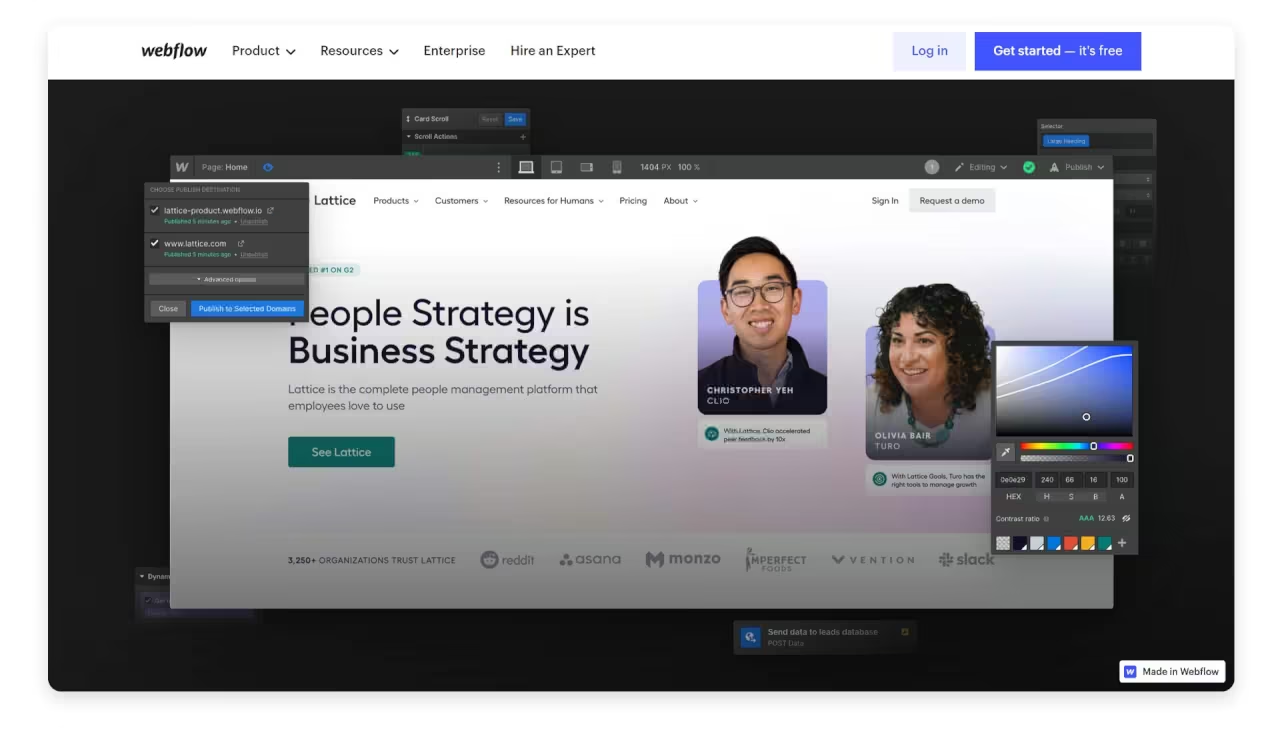
Webflow Designer is the user-friendly design interface offered by Webflow. With its simple drag-and-drop functionality, you can quickly iterate and experiment with various design ideas, adding and positioning elements such as text, images, buttons, and more.

Within Webflow Designer, you'll find a wide range of tools at your disposal. These tools enable you to manipulate layouts, style elements, incorporate animations, and optimize your website for various screen sizes.
Webflow seamlessly generates the required code as you design your website, simplifying the process and ensuring a smooth transition from design to implementation.
Webflow editor (CMS)
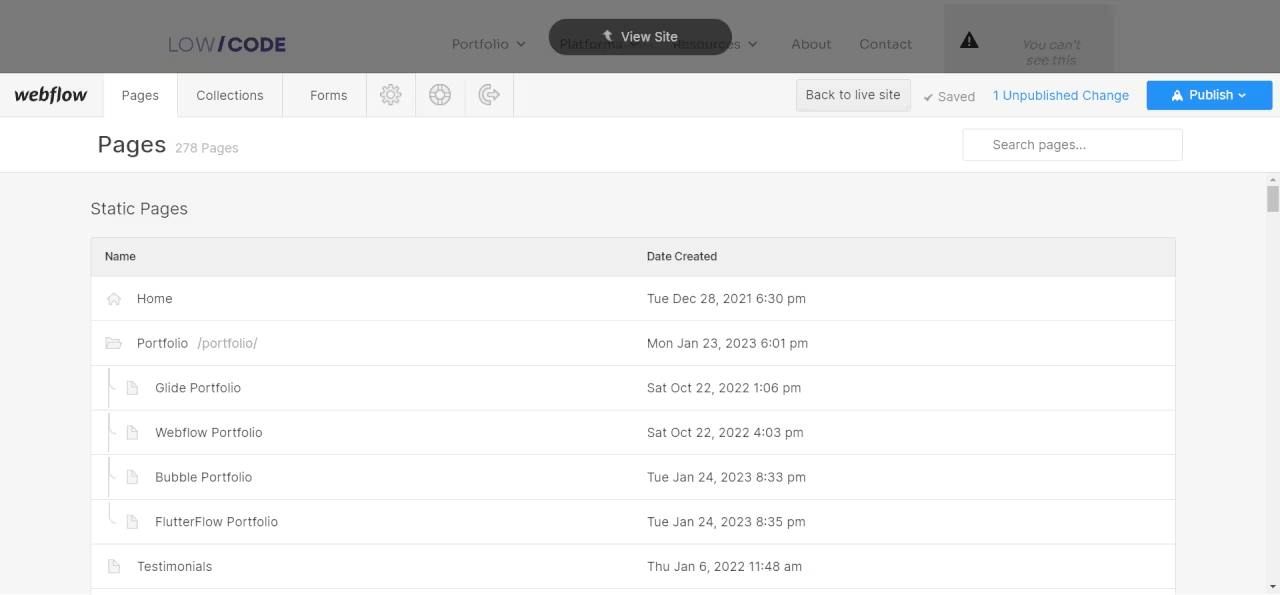
Webflow Editor is the content management system (CMS) within Webflow where you can store and update all your dynamic content. With the Editor, you have complete control over your content structure without the need for coding. It allows you to easily create and update website content, publish fresh content, add images, and build new pages. The Editor is designed to focus on managing your website content specifically, separate from editing the design or structure of the site.

The user-friendly interface and set of tools in Webflow Editor make it a powerful CMS for managing and optimizing your published content. It offers features that assist with on-page search engine optimization (SEO), helping improve your site's visibility on search engines like Google.
One of the notable advantages of the Webflow Editor is its collaboration capabilities. You can grant access to members of your marketing team, allowing them to make live edits to the website without involving engineers or developers in the process. This streamlines the content management workflow and empowers your team to make updates efficiently.
Webflow code editor: Custom code
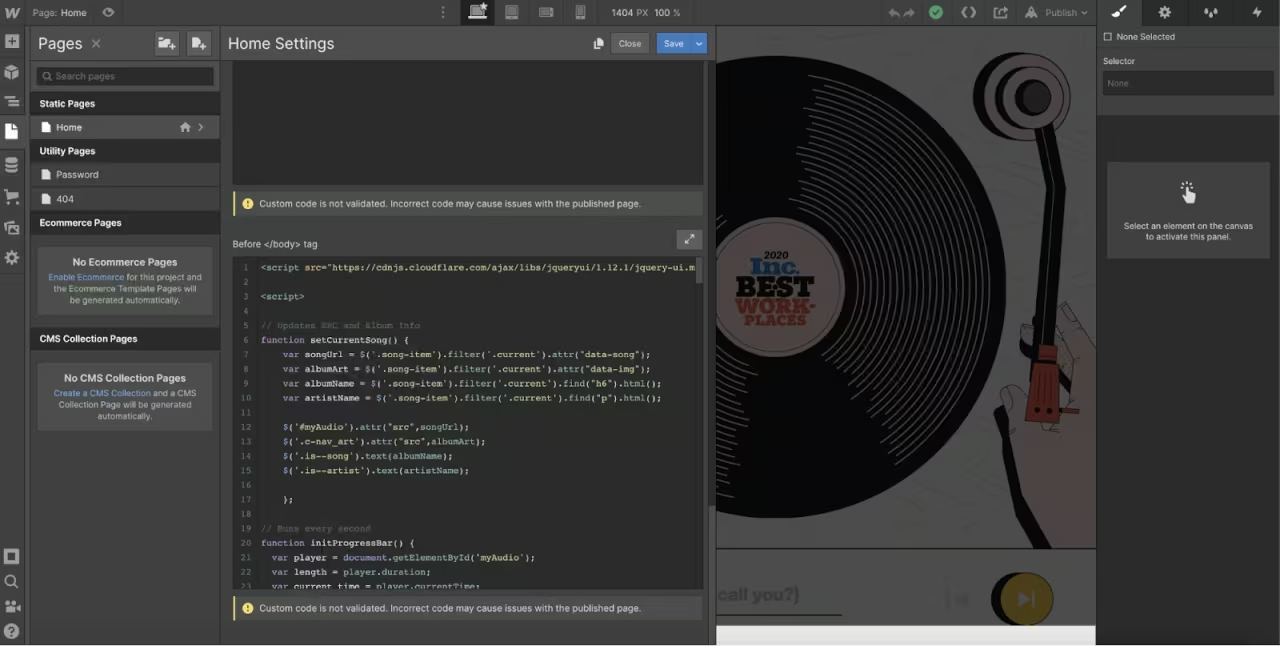
Webflow offers the option to use custom code, allowing you to create unique and dynamic elements for your website beyond the standard interface. By adding custom code, you can enhance functionality with advanced features, interactions, animations, and custom forms. It also provides the flexibility to create custom styling options, integrate third-party tools, and build complex designs and layouts.

Utilizing Webflow's Custom Code feature requires experience and proficiency in HTML, CSS, and JavaScript. It is best suited for experienced professionals or teams with coding expertise. Custom code enables you to unlock new possibilities and take your website to the next level while ensuring compatibility across devices and browsers.
Secure website hosting on Webflow servers
Webflow provides secure and reliable hosting for websites built on its platform. By hosting your website on Webflow's servers, you benefit from their robust security measures, including SSL encryption, DDoS protection, and regular backups. This ensures that your website and its data are safeguarded against potential threats, providing peace of mind to both you and your visitors. With Webflow's hosting, you can focus on creating and managing your website without worrying about server maintenance or security vulnerabilities.
Webflow review: Pros and cons

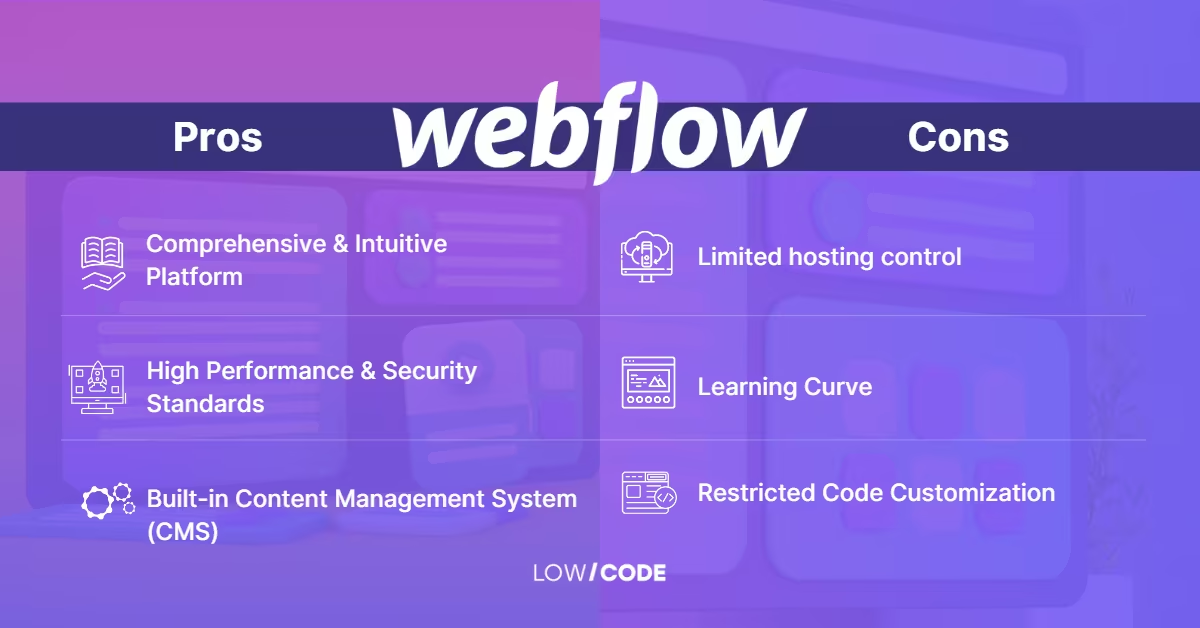
Advantages of Webflow
Webflow is a comprehensive platform that provides everything you need to create and manage your website. It offers an intuitive website builder, a variety of templates, and a built-in content management system. With Webflow's powerful design tools, it’s possible to create visually impressive websites that rival traditional code-based approaches.

One of the advantages of Webflow is its range of plans, catering to different needs and budgets. You can choose a plan that suits your specific requirements, whether you're an individual, freelancer, small business, or enterprise.
Webflow also prioritizes the security of your website. Their hosting services include SSL encryption and regular backups to ensure your data remains safe.
In terms of performance, Webflow ensures that your website loads quickly and delivers a seamless user experience. This is crucial for visitor engagement and search engine optimization.
Furthermore, Webflow provides reliable customer support, documentation, community forums, and direct support channels to assist you whenever you encounter challenges or have questions.
Limitations of Webflow
Webflow does have a few limitations worth considering. First, when using Webflow, you have limited control over the hosting environment for your website.
While Webflow provides hosting services, you don't have the same level of flexibility as you would with self-hosted solutions. If you have specific requirements or prefer more control over your hosting environment, such as custom server setups or server-level configurations, there may be a better fit for you than Webflow's hosting.
Another fact to consider is that Webflow comes with a learning curve. If you're new to the platform or have limited experience with website design and development, it may take some time to become proficient in using Webflow effectively.
Lastly, Webflow's code customization options are more limited compared to traditional coding approaches. While you can make design and functional adjustments within the Webflow editor, advanced code customization might be restricted, which could be a disadvantage for users with complex design requirements.
Webflow sites performance
Webflow SEO
Webflow prioritizes search engine optimization (SEO) to help improve your website's visibility and ranking on search engines. The platform provides built-in SEO tools and features such as meta tags, SEO-friendly URLs, and sitemap generation. These elements allow you to optimize your website's structure, content, and metadata, making it easier for search engines to understand and index your site.
Webflow site speed
Webflow provides the tools and infrastructure needed to build high-performing websites.
Webflow generates code that is performance-optimized for HTML, CSS, and JavaScript. Unnecessary code is minimized, resulting in lean and efficient websites that load quickly. By prioritizing clean, semantic code, Webflow ensures that your website's structure is streamlined and free from unnecessary elements that can slow down loading times. With Webflow, you can have confidence that your website will not only look visually appealing but also provide a seamless user experience.
Webflow also offers built-in optimization features, such as automatic image compression, which significantly contributes to reducing site loading speed. Additionally, Webflow's hosting infrastructure is designed to deliver fast and reliable performance, ensuring that your website is always accessible to visitors.
Webflow site responsiveness
With Webflow, you can easily customize the layout, typography, and styling of your website for different screen sizes. The responsive design features enable you to create breakpoints and set specific design rules for each device type, ensuring that your website displays properly and provides a consistent user experience regardless of the device used.
Webflow's responsive design capabilities also extend to interactions and animations, allowing you to create engaging and interactive experiences that adapt to various screen sizes. Whether it's resizing and repositioning elements or modifying the behavior of certain elements based on device type, Webflow gives you the flexibility to create responsive and visually appealing websites.
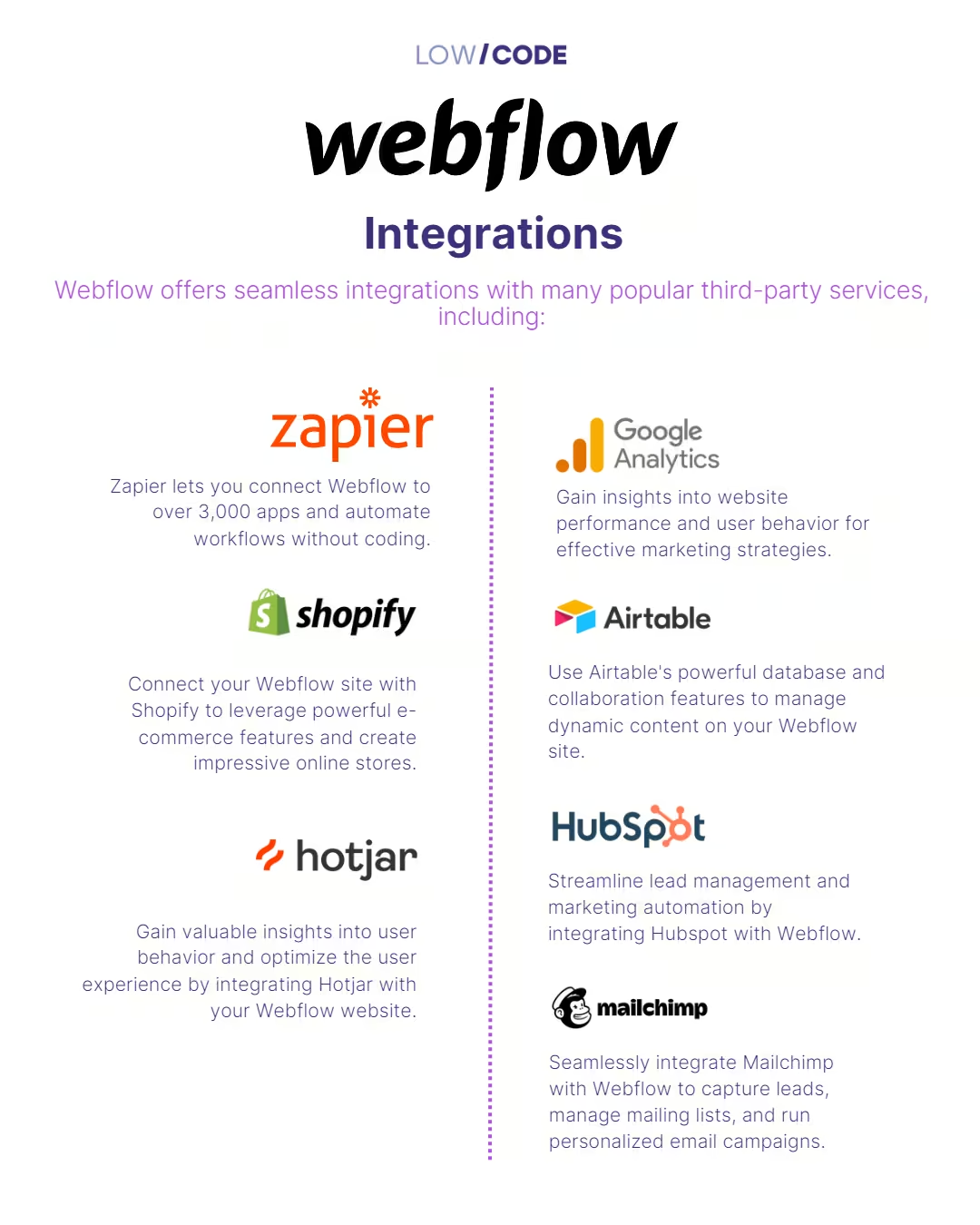
Webflow Integrations
Webflow offers seamless integrations with many popular third-party services, including:
Zapier
Zapier lets you connect Webflow to over 3,000 apps and automate workflows without coding.
Google Analytics
Gain insights into website performance and user behavior for effective marketing strategies.
Airtable
Use Airtable's powerful database and collaboration features to manage dynamic content on your Webflow site.
Hubspot
Streamline lead management and marketing automation by integrating Hubspot with Webflow.
Shopify
Connect your Webflow site with Shopify to leverage powerful e-commerce features and create impressive online stores.
Mailchimp
Seamlessly integrate Mailchimp with Webflow to capture leads, manage mailing lists, and run personalized email campaigns.
Hotjar
Gain valuable insights into user behavior and optimize the user experience by integrating Hotjar with your Webflow website.

Webflow use cases
What to use Webflow for
Webflow is an ideal platform for various types of websites, including:

- Portfolio Websites:
Webflow offers a wide range of design options and customization capabilities, making it perfect for creating portfolios to showcase your creative work, whether you're a photographer, designer, artist, or freelancer.
- Business Websites:
Webflow is an excellent choice for building professional business websites. You can create engaging landing pages, highlight your products or services, and effectively communicate your brand's message to attract and engage customers.
- E-commerce Stores:
Webflow provides robust e-commerce capabilities, allowing you to create and manage online stores with ease. You can showcase products like high-quality custom bumper stickers, set up secure payment gateways, manage inventory, and customize the shopping experience to meet your specific business needs.
- Blogs and Content-based Websites:
If you're looking to start a blog or publish content-driven websites, Webflow's CMS features make it a convenient choice. You can create and manage blog posts, organize content into categories, and leverage the platform's SEO tools to improve your website's visibility.
These are just a few examples of what Webflow can be used for. With its versatility and flexibility, Webflow caters to a wide range of website needs, making it a popular choice for individuals, businesses, and agencies alike.
What not to use Webflow for
While Webflow is a powerful website development platform, there are a few scenarios where it may not be the most suitable choice:
- Highly complex web applications:
If you require extensive customizations and complex backend functionality, Webflow's capabilities may be limited. It is primarily designed for website creation rather than building intricate web applications that require custom coding and advanced server-side functionalities.
- Real-time interactive web applications:
Webflow may not provide the necessary infrastructure and capabilities to handle real-time data updates and complex user interactions. That’s why it’s not the ideal choice if you're developing a real-time interactive web application, such as a multiplayer game or a complex software tool.
Alternatives of Webflow
Webflow vs WordPress
Webflow is designed for designers and developers who seek more control over their website's design. It offers an intuitive interface, advanced design capabilities, and extensive customization options. Users can choose from a range of templates or build websites from scratch using HTML/CSS. Webflow also provides features like CMS and an eCommerce builder.
WordPress, on the other hand, caters to a broader audience, from beginners to experienced users. It offers a versatile content management system (CMS) with a vast library of themes and plugins. WordPress allows for extensive customization, enabling users to create various types of websites, including blogs, portfolios, and business sites. Users can also leverage its SEO capabilities and benefit from a large support community.
Webflow follows a software-as-a-service (SaaS) model, offering free and paid plans with different features and hosting options. WordPress, on the other hand, is free and open-source, but users need to purchase a domain and hosting plan to launch their websites. Additionally, premium themes and plugins are available for those seeking enhanced design and functionality.
- Related: Webflow vs Wordpress

Webflow vs Wix
When it comes to website design capabilities, Webflow and Wix offer distinct approaches to meet different user needs.
Webflow stands out for its advanced design capabilities and flexibility, providing users with a wide range of tools and extensive customization options. It is a great choice for those who seek greater control over their website's design and possess some familiarity with web development concepts.
On the other hand, Wix emphasizes user-friendliness and offers a vast selection of professionally designed templates tailored to various industries. Additionally, Wix excels in providing a comprehensive suite of e-commerce features, making it a good choice for users looking to incorporate online selling into their websites.
In terms of SEO capabilities, both Webflow and Wix provide basic features such as meta tags and URL customization to optimize websites for search engines. However, Webflow goes a step further by offering more advanced SEO options and giving users greater control over optimizing their website's performance in search engine rankings.
Ultimately, the choice between Webflow and Wix depends on your specific needs and preferences. If you value advanced design capabilities and customization options, Webflow is the ideal platform. On the other hand, if user-friendliness and e-commerce functionality are your priorities, Wix is a great solution.

Webflow vs Bubble
Webflow and Bubble are both powerful tools in the no-code web development space, but they cater to different needs and use cases.
Webflow is ideal for users who want to create visually appealing and responsive websites without writing code. Its intuitive interface and pre-built templates make it easy to design and launch websites quickly. Webflow is suitable for a wide range of projects, including online stores, blogs, and portfolio sites, and it offers a good balance between flexibility and ease of use.
On the other hand, Bubble is geared towards more complex projects that require advanced functionality and customization. While it doesn't necessarily require coding knowledge, Bubble provides the flexibility to modify code if desired, making it a suitable choice for users with coding skills. Bubble can be used for building complex web applications, mobile apps, digital solutions, and prototypes. It offers a robust set of features and tools to create highly customized and interactive web experiences.
If you're looking for a visually-driven website builder with pre-built templates and a user-friendly interface, Webflow is a great choice. If you require more advanced functionality and customization options, Bubble offers a powerful platform to bring more complex development ideas to life. For a detailed perspective on Bubble's capabilities, check out our guide on Bubble.io's capabilities and limitations.

Webflow vs Framer
Webflow is a versatile web design tool that caters to both designers and developers. It offers powerful collaboration features, allowing teams to work simultaneously and manage site backups with version history. Webflow also offers built-in tools to optimize websites when it comes to site responsiveness and SEO. However, it requires a certain level of coding knowledge to leverage its more advanced features.
Framer, on the other hand, focuses on app prototyping and interactive design. It offers an intuitive drag-and-drop interface reminiscent of Figma, making it user-friendly for designers. With Framer, you can create custom interactions and realistic components without code. It also supports real-time collaboration and provides accessibility tools to enhance website usability. Framer's scope is primarily geared toward app design and may not offer the same level of customization and optimization for full-scale websites as Webflow does.
In conclusion, both Webflow and Framer have their strengths. Webflow is known for its collaboration features and accessibility/SEO tools but requires some coding knowledge. Framer offers collaborative design capabilities, accessibility considerations, and an intuitive interface, making it suitable for app prototyping. Users should consider their specific project needs and technical expertise when choosing between the two platforms.
- Related: Webflow vs Carrd
Webflow and AI integration
With Webflow, you can design beautiful and responsive user interfaces, create dynamic content, and implement various features to engage your audience. Integrating with ChatGPT lets you add intelligent chatbot capabilities to your website or application, allowing visitors to interact with an AI-powered assistant.
Here's how the integration can work:
- Design and Develop with Webflow: Use Webflow's visual interface to design and develop your website or application. Create the desired layout, incorporate animations, and implement the necessary elements to provide a great user experience.
- Integrate ChatGPT: Utilize ChatGPT's API to add chatbot functionality to your Webflow project. With ChatGPT, you can generate human-like responses to user queries, provide recommendations, answer frequently asked questions, and assist visitors in navigating your website or application.
- Create Chatbot UI: Design a chatbot interface using Webflow's tools to display the conversation between the visitor and the AI assistant. You can customize the chatbot's appearance to match your website's branding and ensure a cohesive visual experience.
- Implement Conversational Features: Enable interactive features within the chatbot interface. This can include natural language understanding to extract user intent, context-aware responses, personalized recommendations, and even transactional capabilities like placing orders or scheduling appointments.
- Test and Iterate: Continuously test and refine your chatbot's performance and user experience. Gather feedback from visitors to improve the conversational flow, enhance response accuracy, and add new functionalities based on user needs.
Visitors can interact with the chatbot, receive personalized assistance, and find the information they need in a conversational and intuitive manner. This integration enables you to provide better support, increase user engagement, and deliver a more interactive and dynamic experience for your visitors.
Webflow pricing
Webflow offers a range of pricing plans to accommodate different needs and budgets. Here's an overview of the pricing plans for both general websites and e-commerce websites:
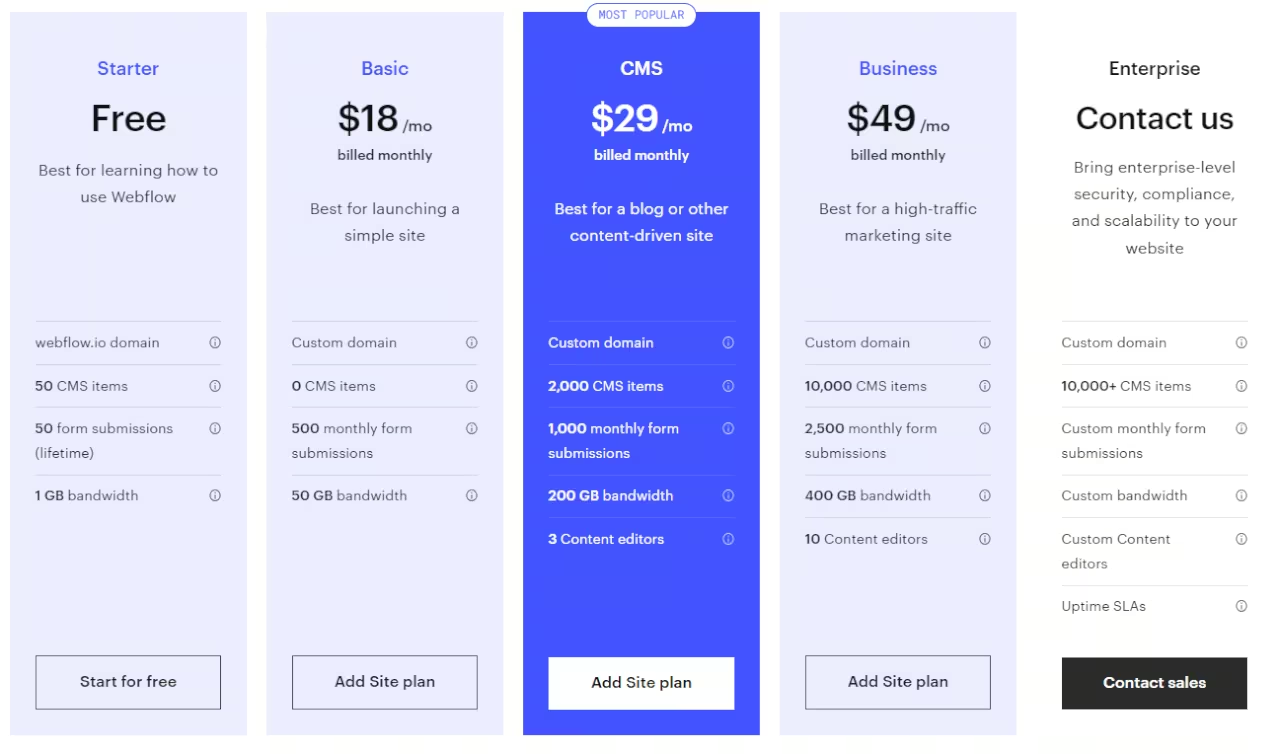
General plans

Starter:
This plan is free and a great starting point for learning how to use Webflow. It includes a webflow.io domain, 50 CMS items, 50 form submissions (lifetime), and 1 GB of bandwidth.
Basic:
Priced at $14 per month when billed yearly, the Basic plan is ideal for launching a simple site. It includes a custom domain, 0 CMS items, 500 monthly form submissions, and 50 GB of bandwidth.
CMS:
Priced at $23 per month when billed yearly, the CMS plan is best suited for a blog or content-driven site. It includes a custom domain, 2,000 CMS items, 1,000 monthly form submissions, 200 GB of bandwidth, and three content editors.
Business:
Priced at $39 per month when billed yearly, the Business plan is designed for high-traffic marketing sites. It includes a custom domain, 10,000 CMS items, 2,500 monthly form submissions, 400 GB of bandwidth, and ten content editors.
Enterprise:
The Enterprise plan is tailored for large-scale websites requiring enterprise-level security, compliance, and scalability. It offers custom pricing and features, including a custom domain, 10,000+ CMS items, monthly form submissions, custom bandwidth, custom content editors, and uptime service level agreements (SLAs).
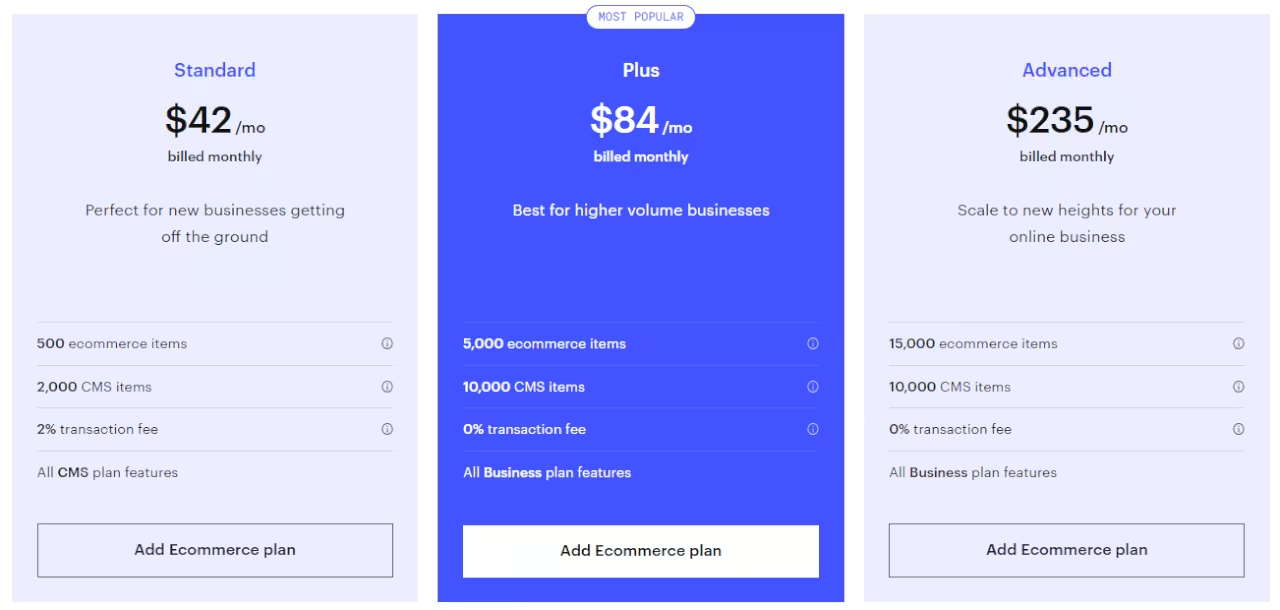
Plans for E-commerce

Standard:
Priced at $29 per month when billed yearly, the Standard plan is perfect for new businesses. It includes 500 e-commerce items, 2,000 CMS items, a 2% transaction fee, and all the features of the CMS plan.
Plus:
Priced at $74 per month when billed yearly, the Plus plan is suitable for higher-volume businesses. It includes 5,000 e-commerce items, 10,000 CMS items, a 0% transaction fee, and all the features of the Business plan.
Advanced:
Priced at $212 per month when billed yearly, the Advanced plan is designed for businesses with extensive e-commerce needs. It includes 15,000 e-commerce items, 10,000 CMS items, a 0% transaction fee, and all the features of the Business plan.
Ready to discover the potential of Webflow? Bring your project to life with the expert support of our dedicated team.
Get in touch to discuss your project!
Created on
May 19, 2023
. Last updated on
July 31, 2025
.

FAQs
What is Webflow used for?
What is Webflow development?
How does Webflow work?
What is a Webflow website?
Does Webflow require coding?







%20(Custom).avif)






.avif)

