Webflow vs Dreamweaver | 13 Factors to Decide the Best One
26 min
read
Discover whether Webflow or Dreamweaver is the right website builder for you, with a comparison of design, ease of use, pricing, and more

Still deciding how to build your next website? You’re not alone. With so many tools out there, it’s easy to get stuck choosing between modern website builders like Webflow and Dreamweaver.
Webflow, used by over 3.5 million designers and businesses, is a modern no-code platform designed for speed, flexibility, and clean design. Dreamweaver, a legacy tool from Adobe, has served developers who prefer to write code manually.
So, which one is right for you today? In this guide, we’ll explore the key differences including design, ease of use, SEO, pricing, and more—so you can confidently choose the best tool to build and grow your online presence.
Quick Comparison Table - Webflow vs. Dreamweaver
1. What’s the core difference between Webflow and Dreamweaver?
Webflow and Dreamweaver are both used to build websites, but they work in very different ways.
Webflow is a no-code website builder. It runs in your browser and allows you to design, build, and launch websites visually, without needing to write any code. Everything is done in one place, from layout to hosting. It's designed for designers, marketers, and business owners who want full control without having to learn coding.
On the other hand, Dreamweaver is a code-based website editor from Adobe. It's a desktop app that lets you manually write HTML, CSS, and JavaScript. While it does offer some visual tools, you need coding knowledge to build a complete website. You also have to find separate hosting.
So, the main difference is this: Webflow is a visual, all-in-one no-code platform, while Dreamweaver is a coding environment for developers who prefer to write websites by hand.
2. Design Approach
Webflow and Dreamweaver take very different paths when it comes to designing websites—one is visual-first, the other code-first.
How does Webflow handle visual web design?
Webflow uses a visual, drag-and-drop editor that lets you build websites like you’re designing in a tool like Figma. You can control layout, spacing, fonts, animations, and responsiveness visually—without touching code. Webflow also follows a box model and CSS-based system, which helps you understand how your design will behave in a real browser.

It’s a designer-friendly tool that gives you full creative freedom with clean, production-ready code generated behind the scenes. This makes Webflow perfect for those who want both control and simplicity.
How does Dreamweaver approach web design?
Dreamweaver is a code-based tool that also includes a visual preview. You can write HTML, CSS, and JavaScript manually, and see changes in real-time through its live view. While there is a design panel, most customization still happens through code. This gives developers full control but requires technical knowledge.
Dreamweaver doesn’t include design systems or layout tools like Flexbox grids unless you code them yourself. It's best suited for people who are comfortable writing code and want to customize every part of the site manually.
Read more about:
3. Ease of Use
Webflow and Dreamweaver differ a lot in how beginner-friendly they are—especially if you have no coding background.
Is Webflow easy to use for beginners?
Webflow is designed to be user-friendly, especially for those who want to create custom websites without coding. Its visual editor allows you to drag and drop elements, style them, and see changes instantly.
Although there is a small learning curve—particularly with terms like flexbox and classes—Webflow University provides step-by-step tutorials that make it easy to get started. With some practice, beginners can build professional websites that look great on all devices, without needing a developer.
How easy is it to use Dreamweaver for web development?
Dreamweaver is not ideal for beginners without coding experience. While it offers a live visual preview, most tasks still require writing HTML, CSS, and sometimes JavaScript. You need to understand how websites are structured and how coding works.
The interface has many developer tools that can be overwhelming for new users. Dreamweaver is better for those who already know some coding or want to learn how to build websites manually. It’s powerful but not beginner-friendly.
4. Responsive Design
Creating websites that look good on all screen sizes is a must—and both platforms approach this differently.
Does Webflow support responsive design out of the box?
Yes, Webflow is designed for responsive design right from the start. It allows you to design and preview your site on desktop, tablet, and mobile views—all within the same editor. You can adjust layouts, font sizes, spacing, and visibility for each screen size without needing to code.
Webflow uses CSS flexbox and grid systems visually, making it easier for non-developers to create fully responsive layouts. You don’t need to write any media queries—Webflow takes care of that behind the scenes—making mobile optimization simple and fast.
Can you build responsive websites in Dreamweaver?
Yes, you can build responsive websites in Dreamweaver, but it requires more manual effort. You’ll need to write your own CSS media queries or use a responsive framework like Bootstrap. Dreamweaver doesn’t have built-in visual tools for responsive breakpoints as Webflow does.
While the live preview helps you test layout changes, designing for mobile takes extra time and coding knowledge. Dreamweaver is flexible but not as beginner-friendly for responsive design. It works best for those who understand how to build mobile-friendly websites using code.
Read more about:
5. Code Quality
The quality of your site’s code affects speed, SEO, and how easy it is to maintain—so it’s important to know what each tool offers.
Does Webflow generate clean code for developers?
Yes, Webflow generates clean, semantic HTML, CSS, and JavaScript. The code it produces is well-structured and easy to read, especially compared to many other visual builders. It follows best practices, which helps with SEO and performance.
You can export the code if you want to host the site elsewhere or hand it off to a developer. However, since it’s a visual builder, some complex interactions may use auto-generated scripts. For most use cases, though, Webflow delivers developer-friendly code right out of the box.
Can you write and manage custom code in Dreamweaver?
Absolutely. Dreamweaver is designed for coding. It gives you full control over your HTML, CSS, JavaScript, and even backend code like PHP. It supports features like syntax highlighting, auto-complete, and version control, making it ideal for advanced developers.
You can write everything from scratch or edit existing files. Dreamweaver doesn’t limit you to a visual interface—you build everything manually. This means you have total freedom, but also full responsibility for writing clean, error-free code. It’s a great fit for those who prefer full code control.
6. Browser Support and Preview Accuracy
When building a site, it’s crucial to know how accurately your design will look across different browsers and devices.
How accurate is Webflow’s live preview?
Webflow’s live preview is highly accurate and closely matches how your site will appear in real browsers. It uses actual browser rendering engines, so what you see in the designer is almost exactly what visitors will see. You can also switch between desktop, tablet, and mobile views and make design changes for each.
While it’s always wise to test on real devices, Webflow’s preview gives you strong confidence that your site will display consistently across modern browsers.
Does Dreamweaver show true browser rendering?
Dreamweaver includes a “Live View” mode, which uses a built-in rendering engine to preview your code. While useful, it doesn’t always perfectly match how your site will look in actual browsers like Chrome or Safari.
For full accuracy, Dreamweaver recommends previewing your site in real browsers. It also supports browser testing tools, allowing you to open your project directly in multiple browsers. The preview is good for layout checks, but serious developers still rely on external testing to catch browser-specific issues.
7. Hosting and Deployment
How your website goes live matters—some tools include hosting, while others leave it up to you.
Does Webflow include built-in hosting and publishing?
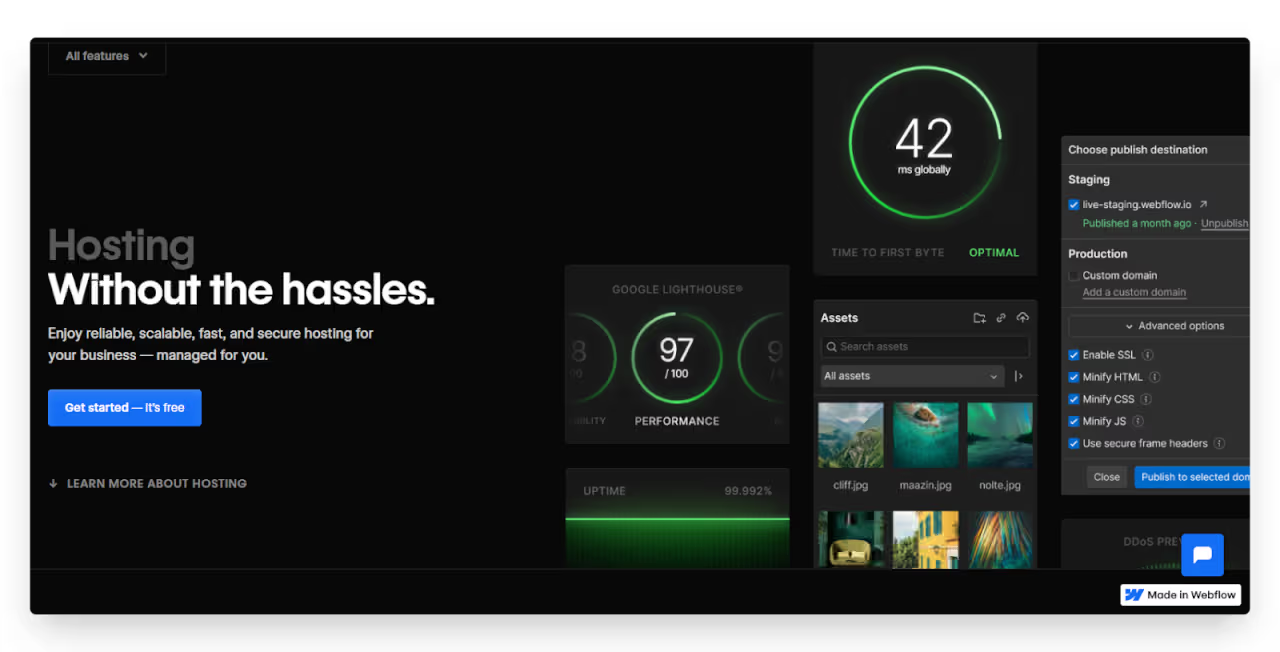
Yes, Webflow offers fast, secure hosting as part of its platform. Once your site is ready, you can publish it with just one click. It uses Amazon Web Services (AWS) and a global CDN for speed and reliability. There's no need to manage servers, install plugins, or worry about updates.

Webflow also provides custom domains, automatic backups, SSL certificates, and version control. This all-in-one setup makes launching and maintaining your site easy, especially if you want a hassle-free experience.
Do you need separate hosting for Dreamweaver websites?
Yes, Dreamweaver does not include built-in hosting. It's a desktop tool for building websites, but you'll need to find your own hosting provider to publish your site. After creating your files, you must connect to your server using FTP (File Transfer Protocol) and upload everything manually.
You are also responsible for managing domains, SSL, backups, and performance settings. This gives developers full control, but it also means more technical work. If you prefer a simple, hosted solution, Dreamweaver may require more effort to deploy and maintain your site.
8. E-commerce Functionality
Selling online requires the right tools. Some platforms make it easy, while others need more setup or help from third parties.
Can you build an online store with Webflow?
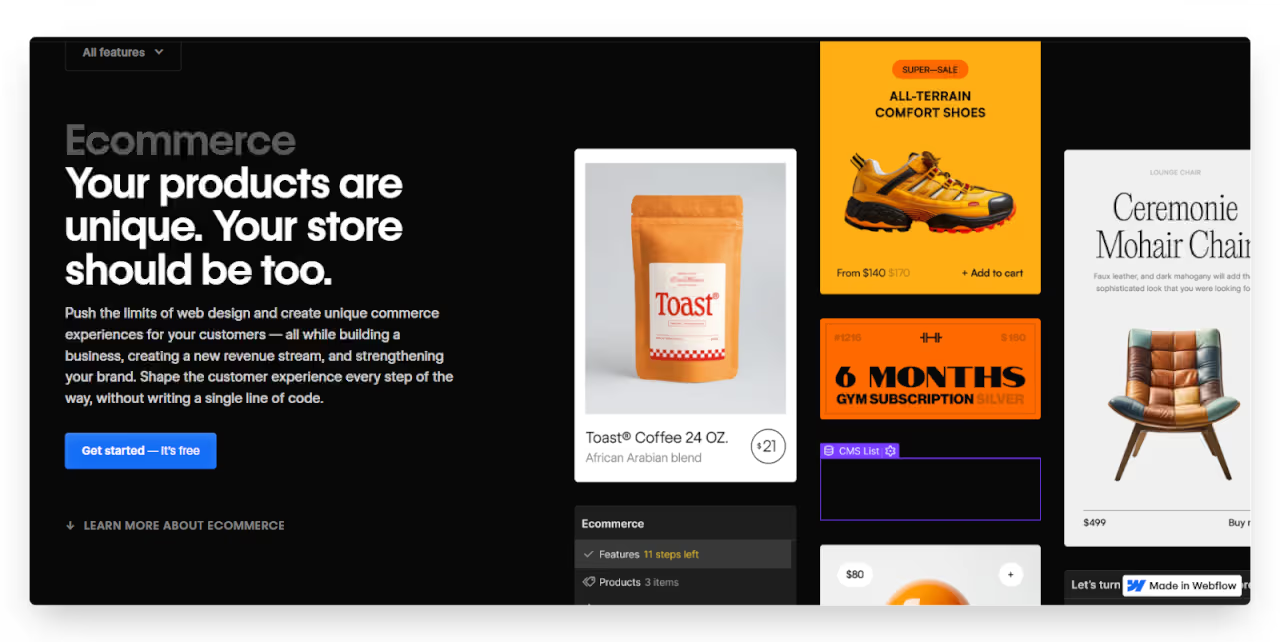
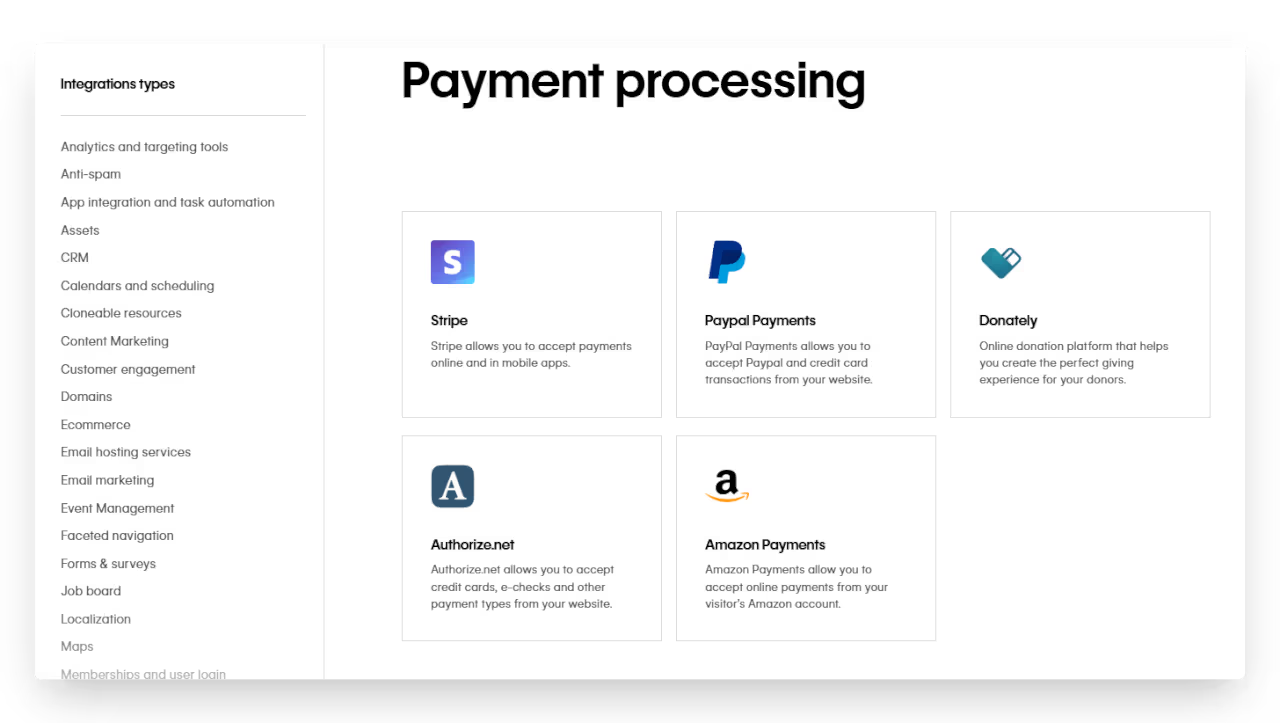
Yes, Webflow has built-in e-commerce features that allow you to create and manage an online store without coding. You can add products, set up payments, customize the checkout process, and manage orders—all within Webflow’s visual editor.

It supports Stripe, PayPal, and other integrations for easy transactions. You can also design custom product pages and cart experiences without using templates. While it’s ideal for small to medium stores, larger e-commerce businesses might need extra tools or integrations to grow.
Does Dreamweaver support e-commerce websites?
Dreamweaver doesn’t have built-in e-commerce features. To build an online store, you’ll need to manually code or use third-party platforms like Shopify, WooCommerce, or Ecwid. This involves writing custom HTML, CSS, and possibly backend code, or embedding scripts and widgets from your chosen e-commerce provider.
It gives developers full control over design and functionality, but it’s not beginner-friendly. Setting up payments, carts, and product pages in Dreamweaver requires technical knowledge and more setup time compared to Webflow’s all-in-one solution.
Read more about:
9. Exporting and Handoff to Developers
When working with developers, it's important to know how easily you can share or export your website code.
Can you export Webflow code for developer use?
Yes, Webflow lets you export clean HTML, CSS, JavaScript, and image assets with just one click. This makes it easy to pass your project to a developer if you're not using Webflow's hosting. The exported code is well-organized and ready for editing or integration into other platforms.
However, Webflow’s CMS and e-commerce features are not included in the export—they only function within Webflow hosting. Still, for static or marketing sites, it's a smooth handoff option for developer teams.
Is Dreamweaver good for coding and developer handoff?
Yes, Dreamweaver is designed for hands-on coding and works well for developer collaboration. You have full control over every line of code and can write HTML, CSS, JavaScript, and even backend scripts like PHP. It integrates with Git for version control, making team handoff and collaboration easy.
Since you're building and managing the raw code yourself, there's no need to export—it’s already in a developer-ready format. Dreamweaver is ideal for advanced users and development teams that prefer full coding flexibility.
10. Integration with Other Tools
Connecting your site with other tools can save time and expand functionality—let’s see how each platform handles this.
What integrations are available in Webflow?
Webflow provides a variety of integrations through built-in tools and third-party services. You can connect with apps like Zapier, Google Analytics, Mailchimp, Airtable, and Memberstack. It also supports custom code embeds, allowing you to easily add live chat, forms, or other widgets.

Although it doesn't have as many plugins as WordPress, Webflow works well with automation tools and no-code platforms to enhance functionality. For more advanced needs, developers can use Webflow’s API to create custom connections. It's flexible, even without a plugin system.
Does Dreamweaver work with Adobe Creative Cloud?
Yes, Dreamweaver integrates directly with Adobe Creative Cloud. You can easily import assets from Photoshop and Illustrator, making the design-to-code process smoother. Shared Libraries and Adobe Fonts also sync across Creative Cloud apps, helping you maintain consistent branding.
While Dreamweaver itself doesn’t offer app-style integrations like Webflow, its strong connection with other Adobe tools makes it a great choice for designers working within the Adobe ecosystem. However, setting up integrations with external tools (like marketing or analytics) still requires manual coding or scripts.
Read more about:
11. Community and Support
Both Webflow and Dreamweaver offer various resources to assist users, but their support ecosystems differ significantly.
What support and community resources does Webflow offer?
Webflow provides a robust mix of support and community-driven assistance. Webflow University features excellent video tutorials, guides, and courses for all skill levels. There's also a large community forum, regular livestreams, and a growing network of designers ready to help. For technical issues, Webflow offers email-based customer support.
You'll also find many third-party resources, templates, and expert communities on platforms like YouTube and Reddit. Overall, Webflow’s support system is well-organized and user-friendly, making it easier to learn and grow with the tool.
Is there active support and learning help for Dreamweaver?
Yes, Dreamweaver has a long-standing user base and strong support from Adobe. You can access official documentation, how-to guides, and community forums through Adobe’s support hub. It also connects with Adobe’s broader Creative Cloud community, where designers and developers share tips and projects. In-app help tools, video tutorials, and online courses are also available.

However, because Dreamweaver is more developer-focused, some resources may assume coding knowledge. Support is strong, but beginners might find it a bit less guided compared to Webflow’s structured learning path.
12. Pricing
Webflow and Dreamweaver follow very different pricing models—one is subscription-based per site, the other is part of a larger software bundle.
How much does Webflow cost per month?
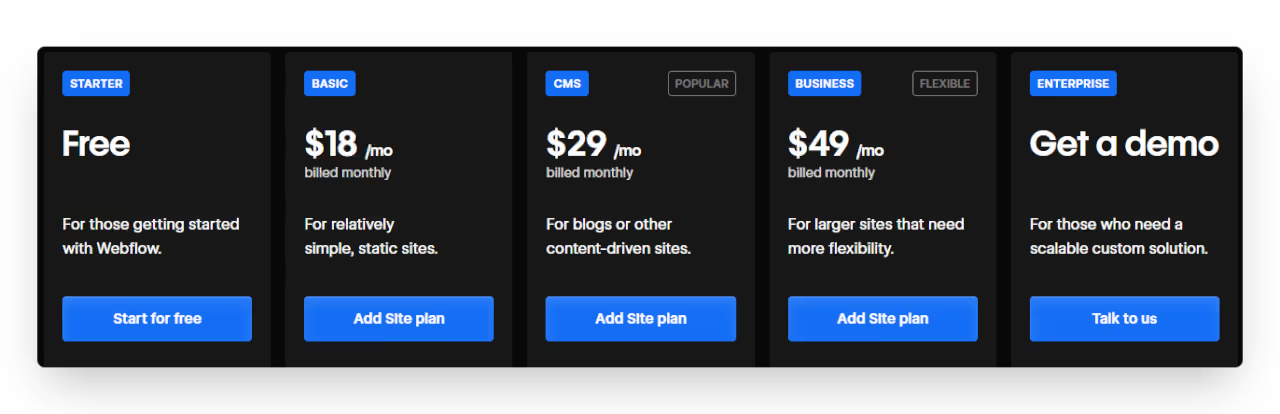
Webflow offers multiple pricing plans based on the type of site you want to build:
- Starter Plan – Free (with Webflow.io domain)
- Basic Plan – $14/month (billed yearly)
- CMS Plan – $23/month (billed yearly)
- Business Plan – $39/month (billed yearly)
- Workspace Plans – Additional cost for team collaboration

Hosting is included, and each paid plan is per site. If you build multiple websites, the cost adds up. Webflow is ideal for custom, hosted sites built without code.
What is the pricing for Dreamweaver in Adobe Creative Cloud?
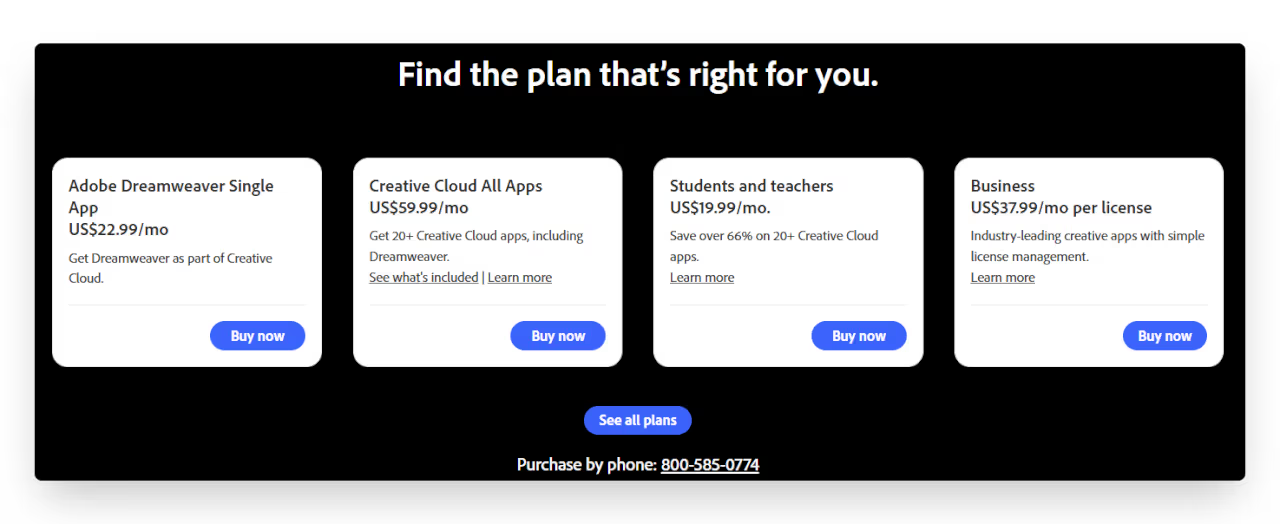
Dreamweaver is not sold as a standalone tool anymore—it comes with Adobe Creative Cloud:
- Single App (Dreamweaver only) – $22.99/month
- Creative Cloud All Apps Plan – $59.99/month (includes Photoshop, Illustrator, etc.)
- Discounted Plans – Available for students and teams

Dreamweaver doesn’t include hosting. You’ll need a separate web host to publish your site, which adds to the overall cost.
Read more about:
13. When to Choose Each Tool
Choosing the right tool depends on your goals, skill level, and how much control you want over design and code.
When should you use Webflow instead of Dreamweaver?
Use Webflow if you want to design and launch a website visually without writing code. It's ideal for freelancers, startups, marketers, and designers who want full creative control with clean, responsive layouts and built-in hosting. You don't need to manage servers or write HTML/CSS manually.
Webflow also helps you learn web design basics through visual tools, making it great for both beginners and professionals. If you want to focus on design and speed, Webflow is the better choice.
Who should still use Dreamweaver today?
Dreamweaver is best for experienced developers or those who prefer full control over the code. If you're building custom web apps, writing backend code like PHP, or managing multiple static pages manually, Dreamweaver provides the tools you need.
It's also a good fit for teams already using Adobe Creative Cloud. While it's less beginner-friendly, it remains useful for coders who want to handcraft every part of their site without relying on visual builders.
From the above points, it’s clear that Webflow is the best website builder, but learning it can take time. If you're busy, let LowCode Agency build your site for you. We’ll deliver a stunning, fully functional Webflow site in just 3–4 weeks. Check out our work and book your free call.
Created on
May 12, 2025
. Last updated on
July 6, 2025
.

FAQs
Is Webflow better than Dreamweaver?
Do web designers still use Dreamweaver?
Is it better to code or use Webflow?
Do professional designers use Webflow?
What are the disadvantages of Dreamweaver?







%20(Custom).avif)