Webflow vs. Framer: Key differences and which one to choose in 2025
13 min
read
A comprehensive comparison of Webflow and Framer to help you make an informed decision on the right no-code platform for your project.

When it comes to designing websites, two popular platforms used by designers and developers are Framer and Webflow. Choosing the right no-code website builder is crucial since it will have a significant impact on your workflow and the overall success of your project.
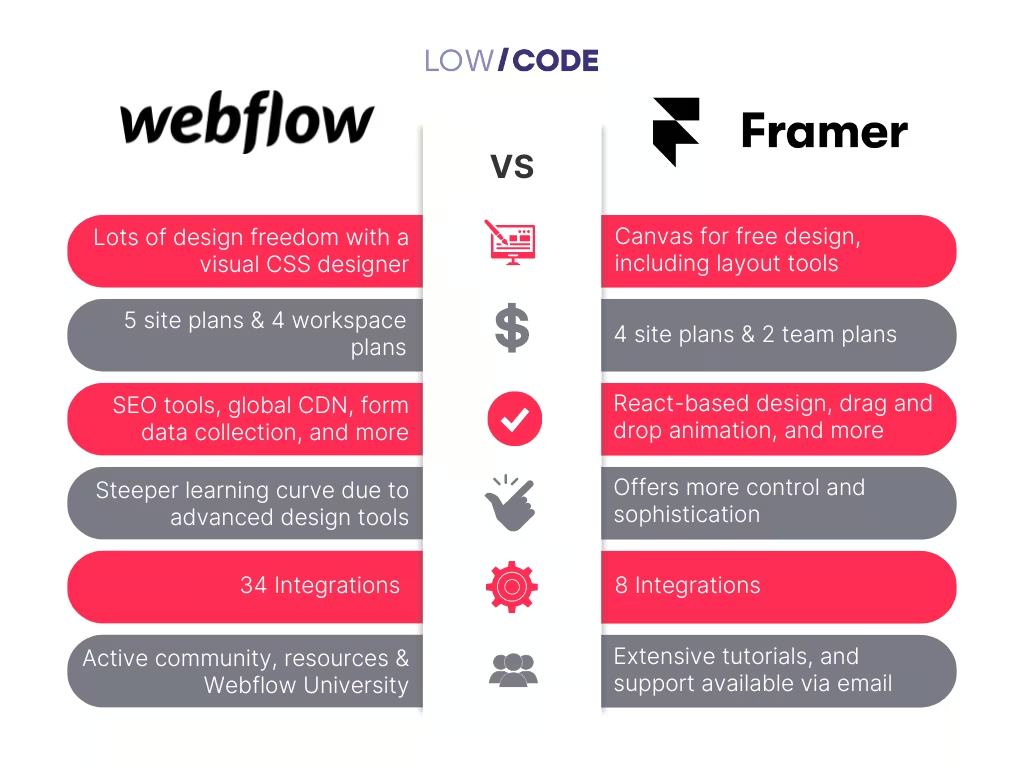
Webflow excels in crafting responsive, customizable websites with extensive integrations, and offers collaboration with versioning. Framer, geared towards designers, focuses on interactive elements and animations with a no-code approach, and supports real-time collaboration. Choice depends on whether customization and integrations or design and speed are prioritized.

Brief overview of Webflow and Framer
Webflow is a great website design and development platform that offers a range of features to help users create responsive and visually appealing websites.
Webflow offers a wide range of integrations with popular tools and services, such as Google Analytics, Mailchimp, and Zapier. The platform’s content management system allows users to create, manage, and update their website’s content, including blog posts, product listings, and other types of media.

Framer is a web design tool that enables designers to build customized websites with a no-code approach. It initially began as a prototyping tool, but in 2022, it underwent a significant update, evolving into an all-in-one solution for creating, constructing, and launching websites.
As a result, designers can use Framer to design and prototype website interactions and transitions with minimal coding skills. Additionally, Framer offers realistic interactive components that function the way they would in production, giving designers a better understanding of the development process.

Webflow vs Framer: Features comparison
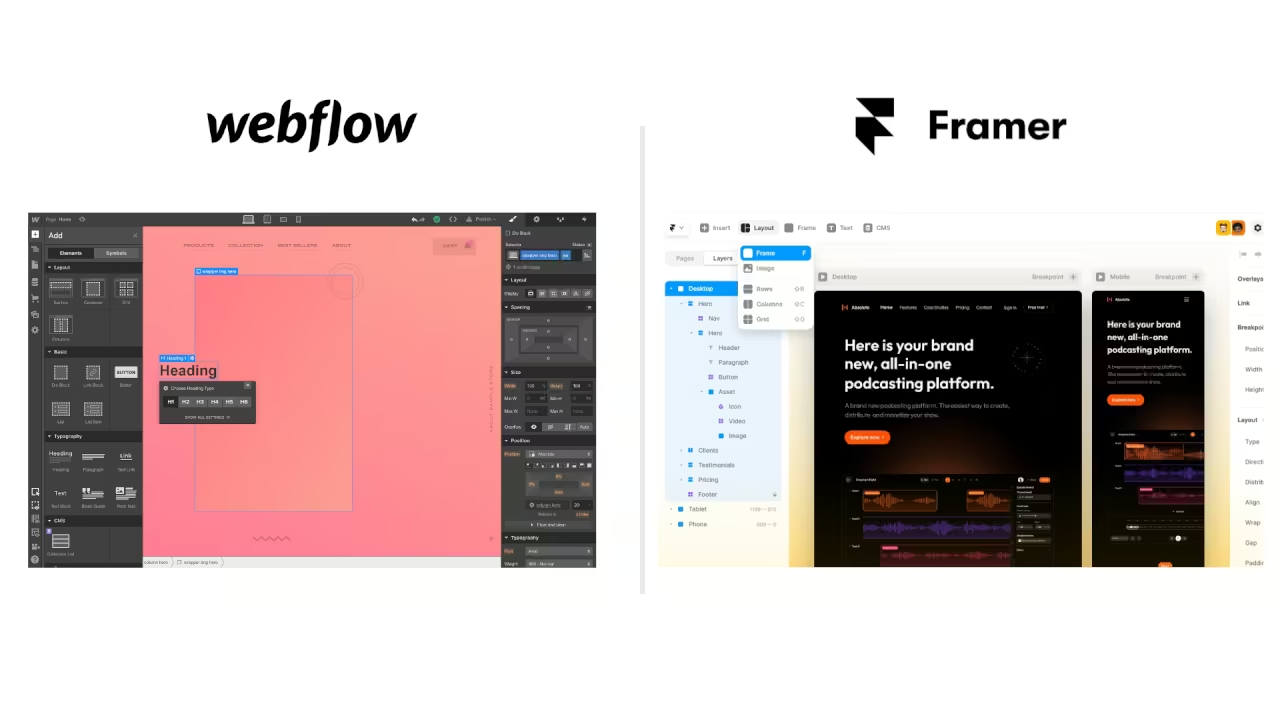
A. Design capabilities

1. Webflow
a. Visual CSS grid
With this tool, users can create complex grid structures with multiple rows and columns, adjust the size and spacing of each grid element, and even add custom breakpoints to optimize the layout for different screen sizes.
b. Responsive design
Webflow’s responsive design tools make it possible to create different layouts for different device sizes. This means that website owners can create designs that are optimized for desktops, tablets, and mobile devices, and ensure that the website looks great and functions well on all screen sizes.
Additionally, Webflow offers a range of templates pre-built with responsive design in mind, that can be used as a starting point for creating a new website optimized for any screen size.
c. Advanced animation
Webflow offers a range of animation tools that can be used to create engaging and interactive website experiences. For example, the ability to link animations and movement to your cursor position, such as fading in content as the user scrolls down the page, or revealing additional information when the user hovers over an image or element.
d. Templates and pre-built components
Webflow offers a wide range of templates and pre-built components that users can incorporate into their website designs. These templates and components provide a starting point for quickly building a professional-looking website without having to start from scratch.
There are also pre-built components that can be added to a website design with just a few clicks. These include navigation menus, forms, sliders, and more, all of which are fully customizable to fit the design and branding of the website.
2. Framer
a. Animation tools
Framer supports some visual effects and the creation of interactive components. The dynamic animations can be triggered as users scroll through your page, hover over, or press elements.
Framer also offers access to Framer Motion, a special React library that can be used to create your own animation style.
b. Component library
Framer also lets you easily build a library of reusable components for your team. You can simply copy and paste these components between projects or add them to the Team Library for centralized management.
c. Design system support
Framer recommends making a site for your design system: a catalog of components and their different use cases, available to share with the team. They will then be able to copy any component URL and paste it directly onto their canvas.
B. Development tools

1. Webflow
a. Code export
With a paid workspace plan on Webflow, you can export your site’s HTML, CSS, JavaScript, and assets directly from the designer. This allows you to back up your code, share it with clients if needed, or even host it elsewhere without any attribution.
b. Integrated Code Editor
Webflow offers enhanced functionality through its compatibility with standard JavaScript. The platform features an embedded code editor, allowing developers to create and implement code components directly within Webflow. Utilizing this feature is recommended for those proficient in JavaScript.
c. Built-in CMS
Webflow has a built-in CMS (content management system) that allows users to create and manage dynamic content on their website, without needing to code or use third-party tools. The CMS allows users to create custom collections and fields for their content and includes features such as form submissions and blog management.
d. Integrations
Webflow offers a library of over 250 integrations to enhance your site’s capabilities. These let you connect your site to email marketing services, form builders, all the main social media platforms, and customer engagement tools.
The integration of external tools on Webflow is mainly done with code, via API integrations, which offers a lot of possibilities but requires some knowledge in the field.
e. E-commerce support
Webflow has e-commerce support. It offers a variety of features for building and managing an online store, such as customizable product pages, inventory management, order tracking, and payment processing integrations with Stripe and PayPal.
2. Framer
a. Code Editor
Developers can extend Framer’s capabilities with standard React and JavaScript. It has a built-in code editor to write code components directly in Framer. You should only use code in Framer if you are comfortable with React and JavaScript.
b. Code Components
Framer allows you to add some basic HTML to the canvas or, if you have more advanced knowledge, create fully interactive React components for your projects.
c. Custom integrations
Framer comes with some integrations out of the box, like Hubspot or Calendly, but not as many as Webflow. Developers with knowledge of Javascript and React can use the component creation tool to add new integrations.
d. Importing external libraries
Framer can import any ES Module-based code, but that doesn’t mean any code will work. A small library made by you for Framer might work, but if you try to use other pre-made code, it might fail unless you spend time changing it to fit Framer’s system.

C. Collaboration
1. Webflow
a. Collaboration in Webflow Designer
With Webflow Designer, teams are able to work simultaneously, multiple members can edit content while others focus on designing and building the site structure.
Keep in mind that only one member will be able to be in “Design mode” making changes to the design or structure of the site. Any other user can work on the site simultaneously, but they will be assigned to “Edit mode”, and the actions that they can perform will be limited. You can learn more about these roles here.
"I love the flexibility it provides, the fact it allows for real-time collaboration between designers and editors, and the ability to add custom code allows for endless customization."
Daria O. - Mid-Market

b. Version history
Webflow automatically creates site backups as you work, and all their site plans (Starter, Basic, CMS, Business, and Enterprise) offer unlimited backups.
2. Framer
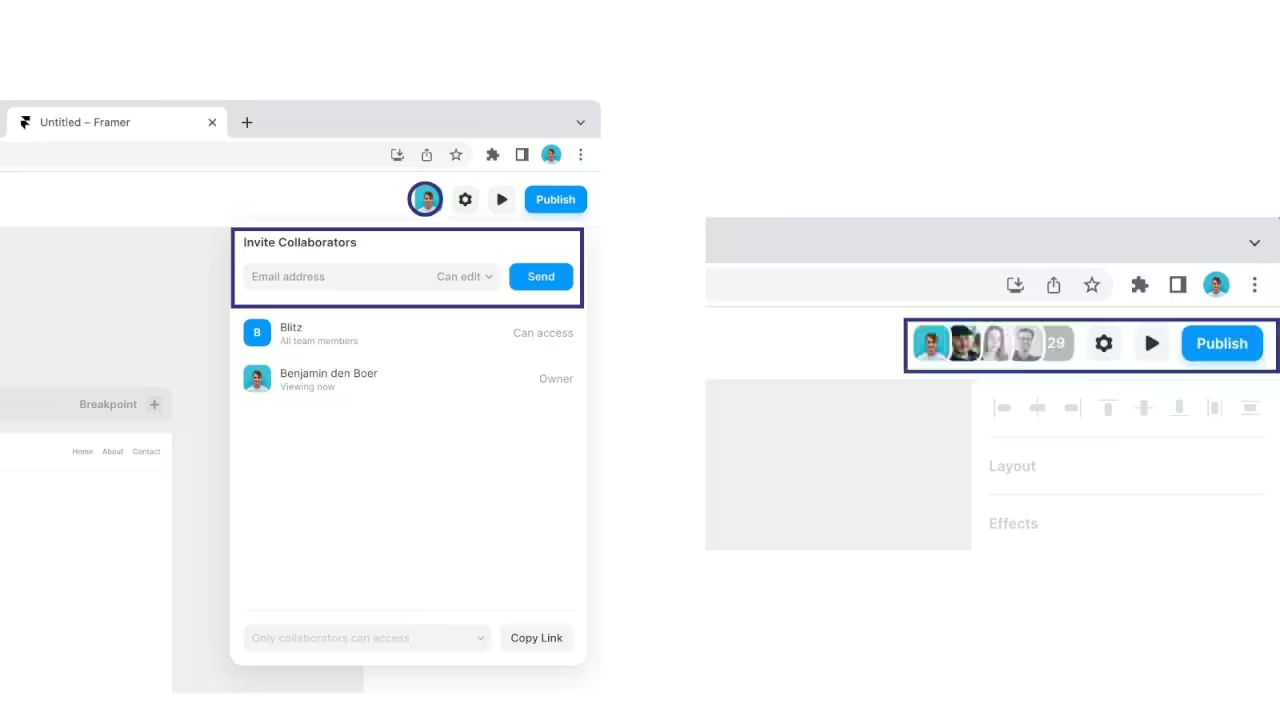
a. Shared projects
Framer lets you invite collaborators via email, as well as manage individual viewing and editing rights.
There are two types of roles. Editors, who can make changes to projects and require a paid subscription, and viewers, who have read-only permissions, are free and can be upgraded to editors when needed.
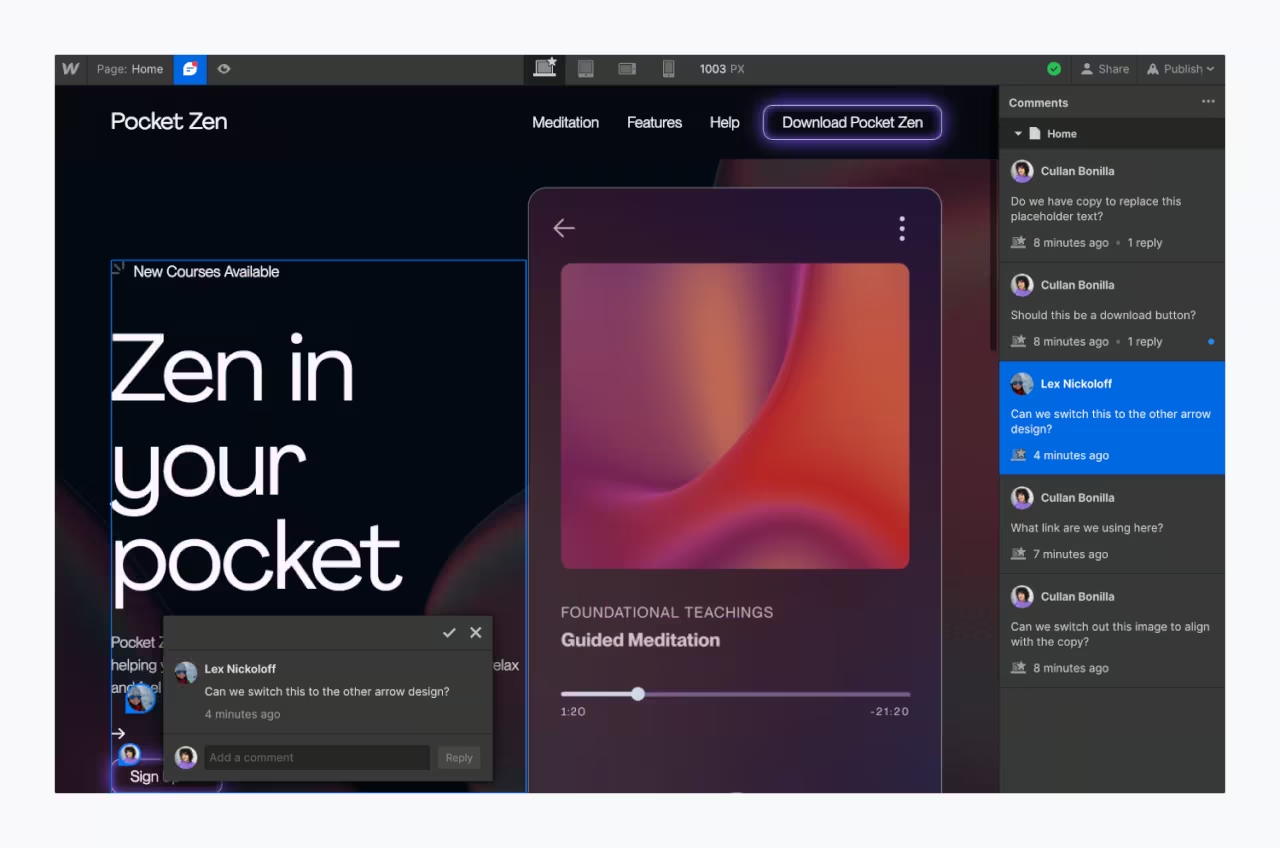
b. Commenting and feedback
Framer allows users to leave comments and respond to feedback directly on the canvas. This way, designers and developers can point exactly to the piece of the design that they want to comment on.

D. Accessibility and SEO
1. Webflow
a. Accessibility features
Webflow has accessibility controls to help you create a more accessible website. The features include alt text attributes, relative units to create legible and responsive typography, and HTML5 tags to make sure assistive technology can accurately communicate the page structure to visitors.
It also offers a set of pre-built elements that are keyboard and screen reader accessible.
b. SEO tools
Webflow lets you perform a lot of key SEO tasks easily, including editing page titles, URLs, and meta descriptions; adding alt tags to images; setting up 301 redirects; editing schema markup and robots.txt files; and designing fully responsive pages.

Also, Webflow offers scalable hosting solutions that ensure websites load quickly and efficiently, regardless of traffic volume.
Worried about tackling web development solo? Leave it to us – we're experts in crafting beautiful websites with Webflow.
2. Framer
a. Accessibility considerations
Framer provides an accessibility panel equipped with a range of tools to help you incorporate the appropriate elements to enhance accessibility for your website visitors. This includes frame tags, ALT text for images, contrast ratio, reduced motion preferences, and more.
b. SEO implications for prototypes
Framer gives one-click access to edit page URLS, titles and descriptions. Then, it automatically generates the sitemap.xml and robots.txt. files and keeps them updated in real-time.
It also includes tools for Semantic and Frame Tags to structure your page, and all the sites are optimized for fast loading times.
Webflow vs Framer: Use cases comparison
A. Webflow
1. Marketing websites
Webflow is an excellent choice for businesses looking to create marketing websites that are not only beautiful but also highly functional and optimized for conversions.
In addition to its design capabilities, Webflow also includes powerful marketing tools that can help businesses attract and convert leads. The platform allows for easy integration with popular email marketing and social media platforms, as well as the ability to create landing pages and lead capture forms.
2. Online portfolios
Designers who want to explore creative ideas and ultimately showcase their creations can benefit from Webflow. Even with the free version, it is possible to set up a professional-looking portfolio website quickly.
3. Blogs and content-driven sites
Webflow includes its own CMS (content management system). Intuitive and user-friendly, it allows simple on-page editing and offers collections (pre-built content types) you can choose from if you don’t want to make your own from scratch.
4. E-commerce websites
Webflow has a set of specific features for building e-commerce websites. It includes product management features, integration with legacy payment processing platforms such as PayPal, a dashboard to manage your orders and track inventory, a fully customizable checkout process, as well as tax and shipping management.

B. Framer
1. Prototyping
Framer offers advanced prototyping features that allow designers to create interactive and realistic prototypes. These prototypes can provide clients with a clear vision of how the website will function, which can help improve communication and reduce misunderstandings.
2. User testing
Framer offers a user testing feature that enables designers to create interactive prototypes and share them with users for feedback. The user testing feature allows designers to record user sessions and gain insights into how users interact with their designs.
3. Mobile app development
Framer also has a free tool for UI and UX designers for prototyping and designing user interfaces for mobile apps.
The platform allows you to add interactive components to your design that behave exactly as they would in the final product. When the prototype is ready, its built-in user testing tools enable designers to gather feedback and insights from real users, helping to refine and improve their app prototypes.
- See how we transformed Juiced: A case study on connecting brands and TikTok influencers.
- Discover SecondShare's digital transformation: Learn how Webflow elevated their online presence for the real-state market.
- Simpler sports schedules: Discover how we helped Unofficial Fun connect fans with their favorite teams.
Webflow vs Framer: Learning curve comparison
A. Webflow
1. Robust and scalable
Webflow stands out as one of the most sophisticated options for web development with no-code. Its scalability and power are unmatched, making it a top choice for building dynamic and visually stunning websites. While Webflow may require some expertise to fully leverage its capabilities, the results are well worth it.
2. Tutorials and documentation
There are many resources available: FAQs, documentation, videos, tutorials, and webinars. Additionally, Webflow University provides free educational lessons in videos and in writing to learn how to master a tool that can be complex in the construction of a large platform.
3. Community support
The Webflow community is very active, and you have access to their forum, which brings it together, so you can easily find answers to your questions. You can also seek help from a dedicated user support team who can solve your problems.
B. Framer
1. Prototyping
Framer’s drag-and-drop interface is designed to be intuitive, with a focus on helping designers join together in projects, and exchange feedback on the spot. It also provides a range of pre-built components and templates to help users get started.
Framer’s interface is very reminiscent of Figma’s, which may be familiar to designers and make them feel more comfortable with the tool from the outset.
2. Community resources
Framer has a website and forum for its community of designers and developers. You’ll find questions, tutorials, and more. You also have the option of joining the community on their official Discord to ask for help with a project.
Keep in mind that, since Framer is a newer tool, there are fewer resources around, like tutorial videos made by users. But this will probably change as soon as more people incorporate the platform.
You can launch your Webflow project effortlessly without having to learn - Book a free discovery call!
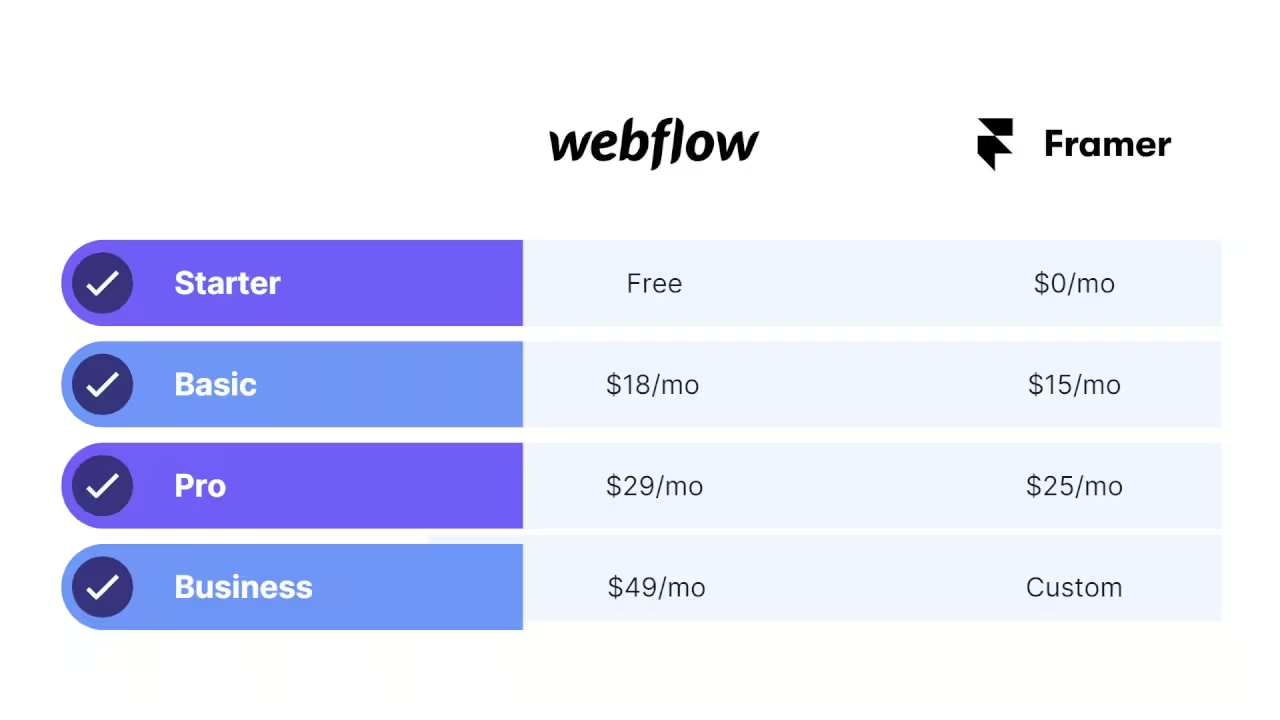
Webflow vs Framer: Pricing comparison

A. Webflow
- Starter (Free)
- Basic ($14 / month)
- CMS ($23 / month)
- Business ($39 / month)
- Enterprise (custom)
B. Framer
- Free ($0 / month)
- Mini ($5 / month)
- Basic ($15 / month)
- Pro ($25 / month)
- Business (custom)
Webflow vs Framer: Pros and cons comparison
A. Pros and cons of Webflow
1. Advantages
- Visual CSS Grid
- Templates and pre-built components
- Library of integrations
- Animations and interactive features
2. Disadvantages
- Steeper learning curve
- Customization can be time-consuming
B. Pros and cons of Framer
1. Advantages
- Import designs and assets from Figma/Sketch
- Collaboration features
2. Disadvantages
- Limited integrations
- Limited control over HTML and CSS
- Limited Customer Support
Webflow vs Framer: Customer support comparison
A. Webflow
Webflow provides email support Monday through Friday and aims to give personalized replies within 24-48 business hours. Their live phone support is only available for ‘Enterprise’ users. It’s also worth noting that Webflow support is only provided in English.
B. Framer
Framer doesn’t provide 24/7 customer support. They have only two contact channels available: creating a ticket to report issues and propose features to improve the platform, and email support regarding accounts and billing.
They also offer access to their official Discord channel, where you can ask questions and receive support from other Framer users.
Webflow vs Framer: User reviews and testimonials
A. Webflow
1. Positive feedback
Users appreciate Webflow’s design capabilities and how it enables them to create websites that steer clear of a generic template look.
Other capabilities users like are the easy integration with third-party widgets, the CMS feature, the big library of pre-built components available, and the abundance of video tutorials, documentation, and free resources available
"Webflow allows users to design, develop, and host the website w/o worrying about the code. It also comes with multiple add-ons like CMS (content management system) and hosting. Additionally, it allows users to create animation without coding. The templates they provide are also top-notch compared to other tools that come within the same category."
Darshan B. - UX/UI designer
2. Criticisms
Some users view the platform’s complex pricing model as a drawback, and they find that some important features are included only with top-level subscriptions. Users find that Webflow’s ecommerce features are not as developed as those of dedicated online store builders.
B. Framer
1. Positive feedback
One of the unique characteristics of Framer that users value is that it allows working on a freeform canvas. This results in similar editing and prototyping workflows to those of UX/UI design tools like Figma and helps make Framer’s learning curve easier for those familiar with these platforms.
"As a UX/UI Designer heavily involved in product prototyping, Framer has been an indispensable tool in my arsenal. What stands out most about Framer is its robust set of features, especially its ease of creating interactive prototypes. The ability to seamlessly transition from design to code using its intuitive interface is a game-changer."
Shobhit G. - Product Manager
2. Criticisms
Users find that the Framer website builder’s limited control over HTML or CSS can be a drawback when building a larger website that requires more control over different settings, resulting in a site that may be more difficult to maintain.
Also, as the platform is newer, there aren’t as many tutorial videos available. For the same reason, it still doesn’t include as many integrations as other tools.
Conclusion
Using these platforms can lead to fast development, but the question is whether the resulting site is robust, for example, in terms of scalability or flexibility. The resulting site may not offer the same level of customization or optimization that can be achieved through more traditional development methods.
The high level of abstraction makes it easier to build a site, but can also lead to the loss of certain functionalities unless you have enough coding knowledge to customize or integrate additional features.
Also, reliance on pre-built components and abstractions can make it harder to identify and resolve potential issues or bugs in the code. So while these platforms can be useful for certain projects, they do require some technical knowledge.
What’s the best platform for my project?
When you’re choosing a no-code/low-code platform, it’s crucial to consider your project’s requirements and where you want to go with it. Once you know your goal, consider the features and tools you need and which platform can provide them.
If you’re still unsure which platform to choose, you can read our other comparisons to gather more information:
The team of experts at our Webflow development agency can help you take your business to the next level using the best no-code and low-code tools on the market. Contact us today!
Created on
May 11, 2023
. Last updated on
November 7, 2025
.

FAQs
How is Framer different from Webflow?
Is there anything better than Webflow?
Which is better, Framer or Webflow?
Is Framer easier than Webflow?







%20(Custom).avif)






.avif)

